|
|
|
NEW USERS - PLEASE READ BEFORE YOU START THIS TUTORIAL we will be using Pixels as our units of measure. Right click on the screen and select Page Options... from the pop up menu. In the Units tabbed section, select Pixels for the Units and 0-255 for the Color Units. In the Grid and Ruler tabbed section set the Major Spacing to 100pix (key it in exactly like this please) and the Number of Subdivisions to 10. Press OK to close the dialog and apply the changes. NOTE: You will notice from time to time I apply arbitrary colors to objects. I do this to make the objects easier to see. If I do not specify a fill for an object, you do not have to apply a fill or outline color. When I show an ellipse or rectangle that has just been created, that has no fill, it is because I have set the fill to none before I exported the illustration. By default, all ellipses, rectangles and Quick Shapes have a black outline and a black fill. There is nothing wrong with your copy of Xara. Naming Conventions. I use bold face to indicate the names of tools, galleries, keyboard shortcuts, and dialogs. Items such as unnamed icons and drop down lists, which have names when you let your cursor rest over them for a moment, are displayed in italics. The Infobar is the context sensitive menu at the top of the screen and changes to reflect the options for the selected tool. Some of the tool icons have changed in Xara X1, and this may cause some confusion for new users. If you are using an older version of Xara, click here to see my Rosetta Stone for translating the old buttons into the new. NEED TO GET UP TO SPEED FAST? I have created some quick start mini-tutorials to get you though the basics. Workbook 20, Workbook 30, and Workbook 31 cover the main things you need to know to get started. While you should be able to create all the steps in previous versions of Xara, some of the tool icons have changed, and this may cause some confusion for new users. If you are using an older version of Xara, click here to see my Rosetta Stone for translating the old buttons into the new. |
|||||
|
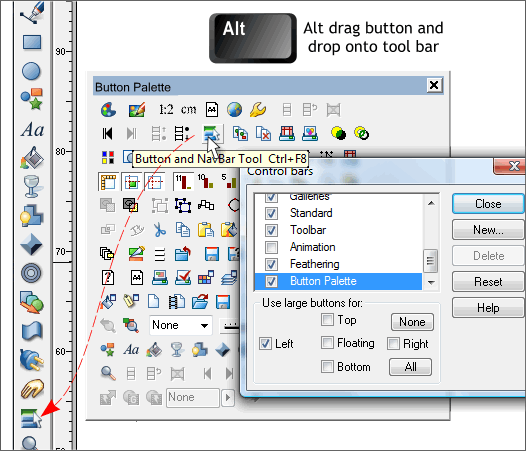
Right on the Button - A Vista-inspired Button Bar If you are a new user, or even if you are an old user, you might well be wondering where the Button and Nav Bar Tool is? If you like to use keyboard shortcuts, you can press Ctrl F8. Or you can add the Button Tool to Xara's main toolbar. Xara removed the Button and Nav Bar Tool from the main tool bar in Xtreme which is why you don't see it on the main tool bar. Our first step in this tutorial is to add the Button and Nav Bar Tool back.
From the Window menu, select Control Bars... In the Control Bars dialog (shown above right) scroll to the very bottom of the list and check Button Palette. The Button Palette contains all of Xtreme's buttons and icons. You can drag and drop these anywhere on the page or onto the toolbars (hold down the Alt key before you drag). You can also create your own special tool bar using icons for your most used functions. For more information on creating a custom control bar, see Workbook 24. Locate the Button and Nav Bar Tool icon (it's about in the center of the second row). Hold down the Alt key and drag the icon from the palette and drop it onto the main tool bar. Now the tool will be there whenever you need it.
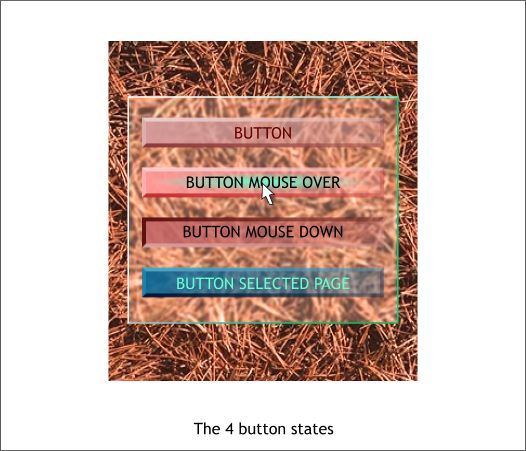
The example above shows the 4 button states that Xara creates. The first state, Button, is the appearance of the button in its normal view. The second state shows the appearance of the button when the cursor passes over it. The Mouse Down state is what you see when you actually click the button. And the Selected state indicates the current page. Finally the object behind the buttons is called a button bar and is an option you can create at the same time you create the buttons.
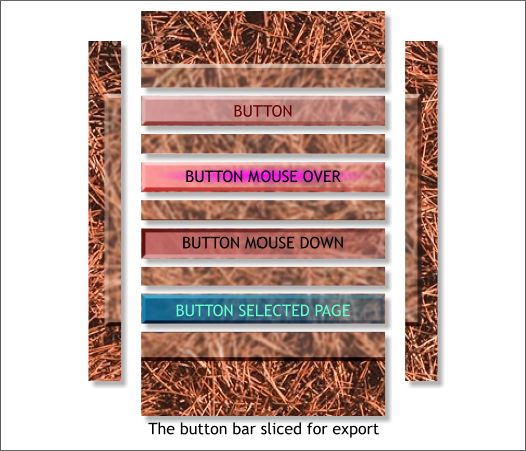
When you export a button bar with buttons as shown in the previous example, Xtreme slices the image into rectangular pieces and creates an HTML table containing the slices. When the table is displayed in your browser, you do not see the table cells, only the complete design as you see it in Xara. The example above shows the various sliced sections. When the table is viewed in a browser it appears to be one object with 4 button.
|
|
|