

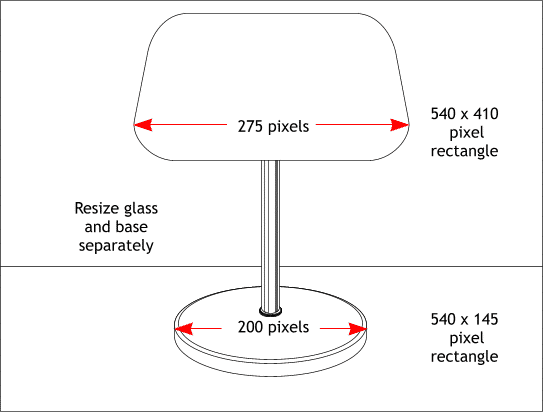
Group the shade elements and then group the base and column elements. Resize each as shown.
Create two rectangles to the sizes shown for a wall background and table top.

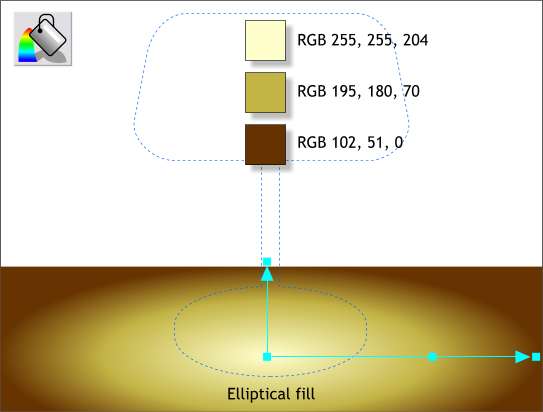
Apply a three color Elliptical fill using the three colors shown for the table top.

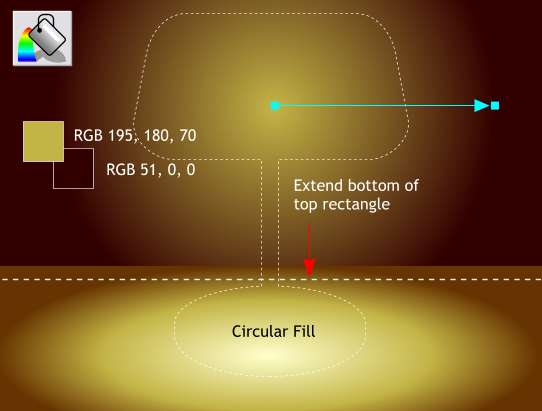
Apply a two color Circular Fill with the center of the fill behind the center of the shade. Extend the top rectangle down below the top of the bottom rectangle about 10 pixels. Send the top rectangle to the back (Ctrl k ).
|
|
|
|
|
|
|
|