

Well lucky for you, I did some quick research and here's what we have to do. First we need to Export the image as a Gif file, and then we need to create the image map HTML code which you need to place in your HTML document. Are you with me so far?

![]() Place a rectangle slightly larger than the image behind the image map (as shown here) and apply an 80% Black fill. (80% Black is also a non-dithering color [RGB R-51, G-52, B-51] which will produce a clean transparent background.) Select the image but NOT the rectangle. From the File menu, select Export. From the Save As Type: drop down menu, select Compuserve Gif (*.gif). Name your file header.gif and click Save.
Place a rectangle slightly larger than the image behind the image map (as shown here) and apply an 80% Black fill. (80% Black is also a non-dithering color [RGB R-51, G-52, B-51] which will produce a clean transparent background.) Select the image but NOT the rectangle. From the File menu, select Export. From the Save As Type: drop down menu, select Compuserve Gif (*.gif). Name your file header.gif and click Save.
Note: So as not to obscure the entire screen, I've cropped these next Gif Export Option screens to include only the tabbed sections.

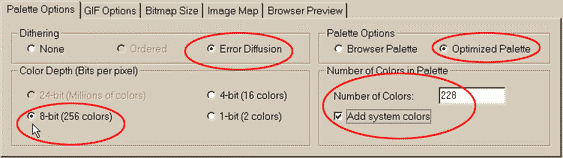
From the Palette Options tab make the following settings, Error Diffusion, 8-bit (256 colors), Optimized Palette, (unless the image is going to be viewed on Macintosh computers, in which case, you should use Browser Palette), and Add System Colors.

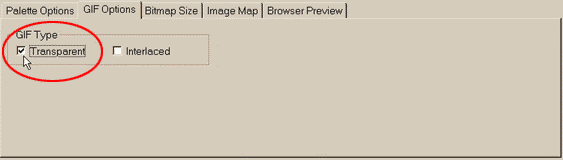
From Gif Options select Gif Type: Transparent. We want the background to show through the open type. Selecting the image map but not the 80% Black rectangle produces a fine fringe of blended dark pixels that will smooth the outline of the image map when it appears over the dark background.

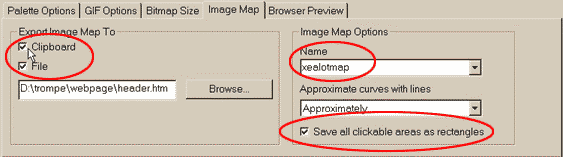
From the Image Map tab, make these selections: Clipboard and/or File. The Clipboard option places a text copy of the image map HTML code in the Clipboard, where it can be pasted into an HTML editor. The File option, creates the code and places it inside a blank HTML document. We'll look at the HTML code in a few moments. In the Name text entry box, type in a name for your image map, I've named mine xealotmap. This is different from the name of the actual image, which as you remember we saved as header.gif. And check off the Save All Clickable Areas as Rectangles. This creates a much smaller document since only four points of reference for each hot spot are defined.

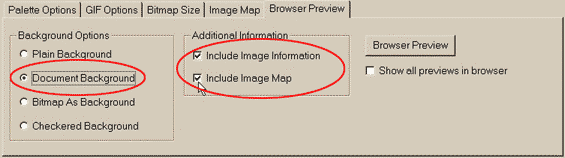
Finally, from the Browser Preview tab, make these selections: Document Background, and for purposes of previewing your image map in your browser, select Include Image Information, and Include Image Map. These settings are only necessary for previewing your image map in your browser to test your links before you Export your image map. Because we have not created the other pages, the only link that will be operational will be the e-mail link. The others will bring up an error message that the page requested cannot be found. If you're happy with your results, click Export.