



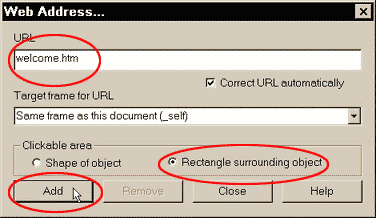
![]() Now we'll assign URLs (Universal Resource Locator -- a fancy term for a web address) to the buttons so our Xealot Design visitors can click an individual button and go to the different sections of our site. This is how the buttons at the top of this page were created. Marquee select (use the Selector Tool to drag a rectangle around) the word Welcome and the first red button. Click the right mouse button, and select Web Address from the pop-up menu. Key in the URL for the Welcome button. For this exercise we'll use welcome.htm. Select the Rectangle Surrounding Object option, and click Add. This creates a hot spot for this object only as illustrated in the inset portion of the illustration at the top of the page. Select the second text and button group and key in the URL aboutus.htm, and once again, click Add . Repeat this for the third group as well. For the fourth group key in mailto:themook@slip.net and click Add and then Close. The last URL will call up a self-addressed e-mail window (the mailto: portion) with my e-mail address, themook@slip.net. You can use any e-mail address with this simple command.
Now we'll assign URLs (Universal Resource Locator -- a fancy term for a web address) to the buttons so our Xealot Design visitors can click an individual button and go to the different sections of our site. This is how the buttons at the top of this page were created. Marquee select (use the Selector Tool to drag a rectangle around) the word Welcome and the first red button. Click the right mouse button, and select Web Address from the pop-up menu. Key in the URL for the Welcome button. For this exercise we'll use welcome.htm. Select the Rectangle Surrounding Object option, and click Add. This creates a hot spot for this object only as illustrated in the inset portion of the illustration at the top of the page. Select the second text and button group and key in the URL aboutus.htm, and once again, click Add . Repeat this for the third group as well. For the fourth group key in mailto:themook@slip.net and click Add and then Close. The last URL will call up a self-addressed e-mail window (the mailto: portion) with my e-mail address, themook@slip.net. You can use any e-mail address with this simple command.