


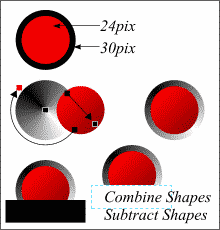
![]() Create two circles, 24 pixes and 30 pixels in diameter. (The illustration has been enlarged for detail). Fill the larger circle Black, and with the circle still selected, click the Fill Tool (the pouring paint icon on the vertical toolbar) and select Conical from the fill type drop-down menu. Drag the red node (still with the Fill Tool) around so that the darkest portion is top left as shown. Select the smaller circle and use the Fill Tool to apply a Linear Fill using deep red (RGB 102, 0, 0) and ending with bright red (RGB 255, 0, 0).
Create two circles, 24 pixes and 30 pixels in diameter. (The illustration has been enlarged for detail). Fill the larger circle Black, and with the circle still selected, click the Fill Tool (the pouring paint icon on the vertical toolbar) and select Conical from the fill type drop-down menu. Drag the red node (still with the Fill Tool) around so that the darkest portion is top left as shown. Select the smaller circle and use the Fill Tool to apply a Linear Fill using deep red (RGB 102, 0, 0) and ending with bright red (RGB 255, 0, 0).
Center and Group the two circles. Create and place a rectangle over the bottom 1/3rd of the circles. Select both the rectangle and the grouped circles and from the Arrange menu, select Combine Shapes -- Subtract Shapes.