 As I said on the first page,
Xara does all the heavy lifting for us. All we need to do is make a few mouse clicks. Xara automatically creates the appearance of the button states, and ultimately generates the HTML and JavaScript and creates five
separate web pages. (More or less depending upon how many buttons you have). It's all pretty incredible. As I said on the first page,
Xara does all the heavy lifting for us. All we need to do is make a few mouse clicks. Xara automatically creates the appearance of the button states, and ultimately generates the HTML and JavaScript and creates five
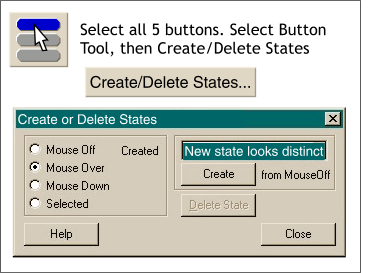
separate web pages. (More or less depending upon how many buttons you have). It's all pretty incredible. Select the buttons and the background with the Button and Navbar Tool
by dragging a rectangle around the whole lot. Check the radio button next to Mouse Over and select New State Looks Distinct from the drop down list. Press Create. You'll now see the Mouse Over
state on your page.
NOTE: Mouse Off
is already created so there is no use to create it. Repeat the last step and create button states for Mouse Down and Selected. Press Close
to close the dialog.NOTE: Mouse Off is the appearance of the button when the page loads. Mouse Over is the appearance when the cursor is over the button. Mouse Down
is the appearance when the button is pressed. Selected is the appearance of the button on the selected page. This distinguishes the currently selected page from the other pages. |

