|
|
|
BOILERPLATE As always, we will be using Pixels as our units of measure. Right click on the screen and select Page Options... from the pop up menu. In the Units tabbed section, select Pixels for the Units and 0-255 for the Color Units. In the Grid and Ruler tabbed section set the Major Spacing to 100pix (key it in exactly like this please) and the Number of Subdivisions to 10. Press OK to close the dialog and apply the changes. To see a tutorial on Xara Basics visit Workbook 20. NOTE: You will notice from time to time I apply arbitrary colors to objects. I do this to make the objects easier to see. If I do not specify a fill for an object, you do not have to apply a fill or outline color. When I show an ellipse or rectangle that has just been created, that has no fill, it is because I have set the fill to none before I exported the illustration. By default, all ellipses, rectangles and Quick Shapes have a black outline and a black fill. There is nothing wrong with your copy of Xara. Naming Conventions. I use bold face to indicate the names of tools, galleries, keyboard shortcuts, and dialogs. Items such as unnamed icons and drop down lists, which have names when you let your cursor rest over them for a moment, are displayed in italics. The Infobar is the context sensitive menu at the top of the screen and changes to reflect the options for the selected tool. Some of the tool icons have changed in Xara X1, and this may cause some confusion for new users. If you are using an older version of Xara, click here to see my Rosetta Stone for translating the old buttons into the new. New Users? I have created some quick start mini-tutorials to get you though the basics. Workbook 20, Workbook 30, and Workbook 31 cover the main things you need to know to get started. While you should be able to create all the steps in previous versions of Xara, some of the tool icons have changed, and this may cause some confusion for new users. If you are using an older version of Xara, click here to see my Rosetta Stone for translating the old buttons into the new. |
|||||||
|
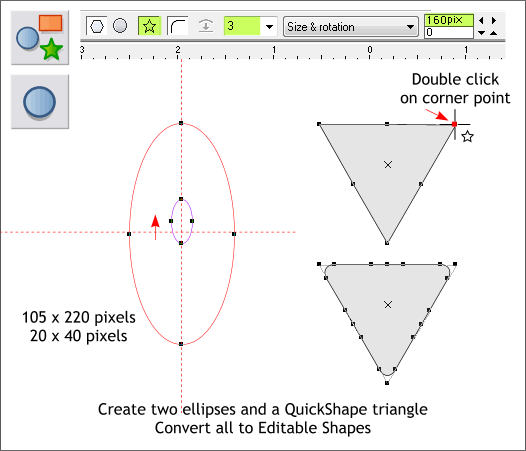
Using the Ellipse Tool (Shift F4) draw two ellipses to the sizes shown above left. Center the two ellipses then move the smaller ellipse up as shown. Select the QuickShape Tool (Shift F2). Click the Starred Shapes star icon and select 3 from the Number of Sides drop down list. Drag a triangle until the Size text box reads 160pix. Or key in 160 in the Size text entry box and press Enter to apply the change. Double click on any corner point with the QuickShape Tool to change the corner joins from pointed to Rounded. Select the ellipses and triangle by dragging a marquee selection rectangle around them with the Selector Tool (the arrow pointer). From the Arrange menu, select Convert to Editable Shapes.
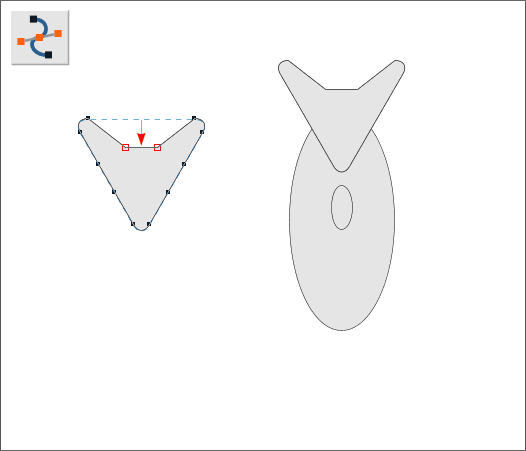
Select just the triangle with the Selector Tool then switch to the Shape Editor Tool (F4). Select the top two control points and using the down arrow key on your keyboard, move the points down as shown above. Align the triangle and ellipses as shown.
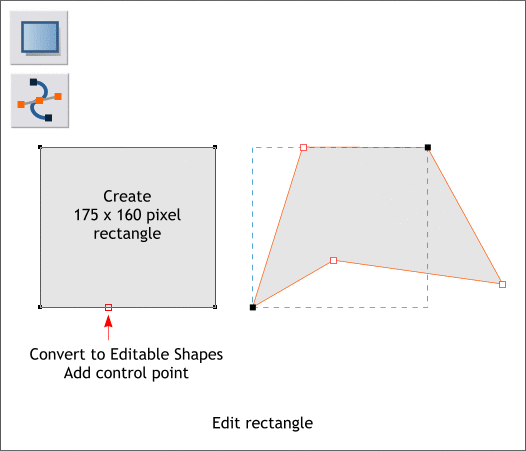
Select the Rectangle Tool (Shift F3). Draw a rectangle to the size shown above. With the rectangle selected, from the Arrange menu, select Convert to Editable Shapes. Switch to the Shape Editor Tool (F4). Click on the bottom of the rectangle about 1/3 of the way in from the left to add a control point. Edit the shape with the Shape Editor Tool to produce the shape shown above right. Use the arrow keys on your keyboard to move the selected control points.
|
|||||||
|
|
|||||||