|
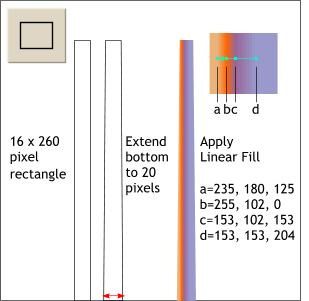
 Using the Rectangle Tool
, create a 16 x 260 pixel rectangle. Using the Rectangle Tool
, create a 16 x 260 pixel rectangle.Convert the rectangle to Editable Shapes (Arrange menu) then use the Shape Editor Tool, and the arrow keys on your keyboard, to widen the bottom of the
rectangle to about 20 pixels. Apply a Linear Fill using the colors and positions shown.
|
|
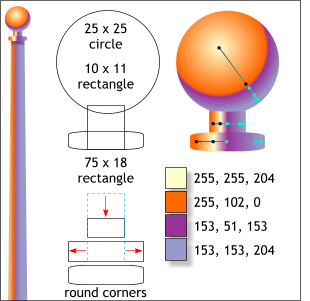
 Draw the three shapes shown here (greatly
magnified). Draw the three shapes shown here (greatly
magnified).To make the funny rectangle on the bottom, duplicate the center rectangle, scrunch it down to about 18 pixels tall, then widen it to 75 pixels. Select the rectangle, then the Rectangle Tool and
click the Curved Corners icon on the Infobar. Because we stretched the rectangle, the corners will not be round, which in this case is fine. Apply a Circular Fill to the circle, and two Linear
fills to the rectangles, using the colors and positions shown. Double click on the fill path arrows with the Fill Tool to add additional color stations.
TIP: You can copy the fill from the small rectangle and apply it to the larger rectangle (or vice versa).
Copy the filled rectangle (Ctrl C). Select the other rectangle and Paste Attributes (Shift Ctrl A or Edit > Paste Attributes). |

