There's another kind of stereogram called a Floating Image stereogram that creates depth by altering the space between rows
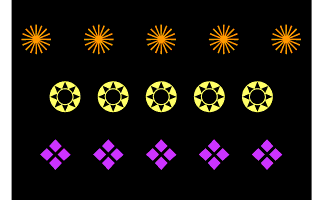
of the same objects.In the example on the left, all three groups of images are equi-spaced. When viewed as a stereogram, all three rows of images will appear to raise off the page the same amount.
 Altering the space between the images (while still maintaining equidistance) creates objects that
come forwards or backwards as seen in the image on the right. The bottom row of objects are spaced farther apart than the middle row and the top row are spaced even farther apart. When viewed as a stereogram, the
middle row will appear to come forwards and the top and bottom rows to recede.
Altering the space between the images (while still maintaining equidistance) creates objects that
come forwards or backwards as seen in the image on the right. The bottom row of objects are spaced farther apart than the middle row and the top row are spaced even farther apart. When viewed as a stereogram, the
middle row will appear to come forwards and the top and bottom rows to recede.
We'll add these symbols to our stereogram to create a two-layered stereogram image containing both a hidden image and floating images.

