 |
 |
||||
| 0 1 2 3 4 5 6 7 8 9 10 11 12 Download Zipped Tutorial | |||||
|
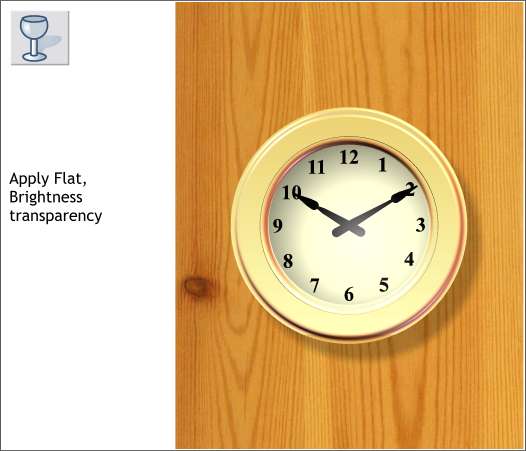
Select the circular-filled circle with the Transparency Tool. From the drop down list of Transparency Types, select Brightness.
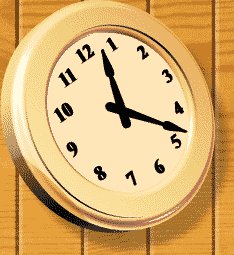
I went ahead and made a few final tweaks which I will try to explain. I created a new background to resemble a wood paneled wall by creating a series of rectangles and applying the Grain 11 fill to each rectangle. The fill was repositioned inside each rectangle so each rectangle would look different. A Flat bevel was applied to each rectangle. All of the rectangles were exported as a bitmap and the Background Texture in Xara 3D-6 changed to the new bitmap. A new PNG bitmap was exported from Xara 3D-6 and then imported into Xara X1. A window pane highlight was created and Linear transparency applied to the highlight. A new solid black-filled rectangle was made that covered the clock and wood paneling was placed over the clock bitmap and a Linear, Stained Glass transparency applied with a fill path that went from top left to bottom right. The Transparency slider value for the bottom right end of the fill path was changed to 50% . A circle the same size as the clock was centered over the clock and then subtracted from the black rectangle (Arrange > Combine Shapes... Subtract Shapes). And lastly, I took a maple leaf image from the Clip Art > Plants folder and created a blend of different sizes which I ungrouped and paced over a clone of the black rectangle. A ClipView (Arrange menu) was applied to mask the leaves inside the shape. Finally, a Linear, Stained Glass transparency was applied to add a bit of texture to the otherwise stark paneled wall. And that's it. Once again, a big thanks to Mike Sims for coming up with this great technique. If you want to see more of Mike's innovations with Xara 3D, visit the Xara 3D Conference on TalkGraphics.com.
Speaking of dizzy, your feedback is vital to my mental health. When I don't receive feedback it makes me dizzy as well as paranoid and I wonder if I am the only one who does these tutorials. (Actually the joke of it is, I could never do my own tutorials, I lack the attention span and tend to wander off and try other things). But I digress. Please use the feedback form on the next page to send me your comments and questions. I try to respond to every feedback message I receive. Gary W. Priester
|
|||||
|
|
|||||


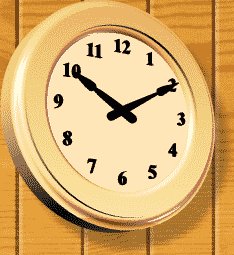
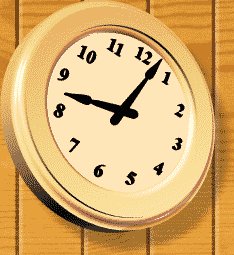
 One of the cool things you can do with Xara 3D-6 (and some of the earlier
versions too) is apply individual animation functions for each object. In this case I have the clock numbers rotating in one direction while the hands are rotating in the opposite direction. Kind of makes me dizzy to watch it.
One of the cool things you can do with Xara 3D-6 (and some of the earlier
versions too) is apply individual animation functions for each object. In this case I have the clock numbers rotating in one direction while the hands are rotating in the opposite direction. Kind of makes me dizzy to watch it.