|

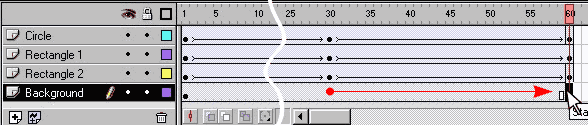
We will now extend our animation another 30 frames. Click on frame 30, Circle layer. Now right click frame 60, Circle layer and from the pop up menu, select Insert Key Frame.
Right click on frame 30, Circle layer, and select Create Motion Tween. Repeat these two steps to extend the two rectangle layers. For the Background
layer, left click on frame 30 and drag the rectangle to frame 60 to extend the scene. As this is the background, there will be no action and we do not need another key frame.
NOTE: In essence the background layer is unnecessary. As it is a solid color,
and not a bitmap, we could just as easily have made the Background Color in the Movies Properties dialog the same as the yellow square object that we are using. But I wanted you to see how using the
Scaling feature in Xara X's Page Options dialog enabled us to make our Xara objects the same physical size in Flash. Here is why this is important.RELATED TIP:
Flash cannot create transparent backgrounds. If you are placing a Flash animation over a background texture and wish to create the impression of a transparent background, try this: Create a square containing
the same pattern you are using on your web site, at the same size. (Import the background tile into Xara, select the square then open the Bitmap Gallery, select the background tile image, and click Fill
to apply the pattern to the square). Now bring this square into Flash and use it for your movie's background. Depending upon the subtly of your background texture, the Flash
movie should appear to have a transparent background. But you must use the Scaling option as shown on Page 1 to be sure the patterns are the same size.
|

