
 WEBSITE AND WEBSITE GRAPHICS CREATED WITH XARA DESIGNER PRO 6
WEBSITE AND WEBSITE GRAPHICS CREATED WITH XARA DESIGNER PRO 6

















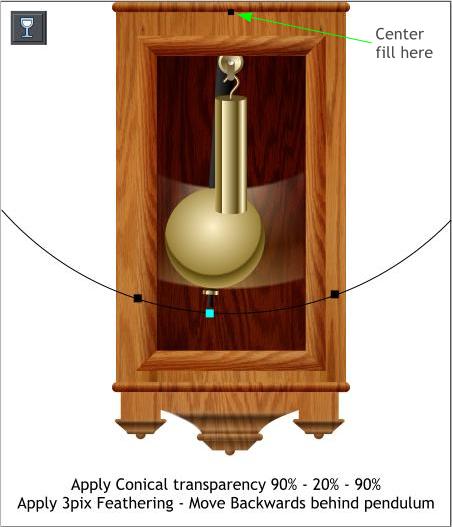
 Select the intersected shape with the Transparency Tool.
From the Transparency Shape drop down list on the Infobar,
select Conical. Center the transparency over the same area
as the circle and the rotation point.
Rotate the fill path arrow so the half circular portion of the
fill path is facing downwards.
Double click on the fill path and add three new control
points. Edit the Transparency slider settings as shown.
Arrange > Move Backwards (Ctrl Shift b) until the shape is
behind the pendulum.
Add a Dark Brown rectangle in front of the pendulum.
Convert the rectangle to Editable Shapes (Arrange menu).
Use the Shape Editor Tool to curve the right side inwards.
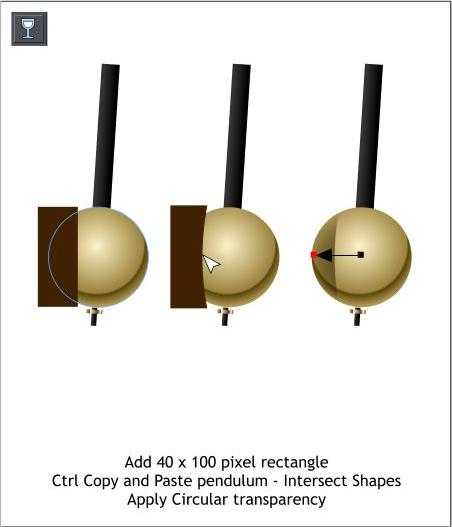
Hold down the Ctrl key and click on the circular part of the
pendulum. Copy to the clipboard, then Edit > Paste In Place.
Select the copy of the pendulum circle and the rectangle and
press Ctrl 3 (Intersect Shapes).
Apply a Circular, Stained Glass transparency to the brown
shape. Move the center of the of the fill to the center of the
brass pendulum circle and extend the fill diameter as shown.
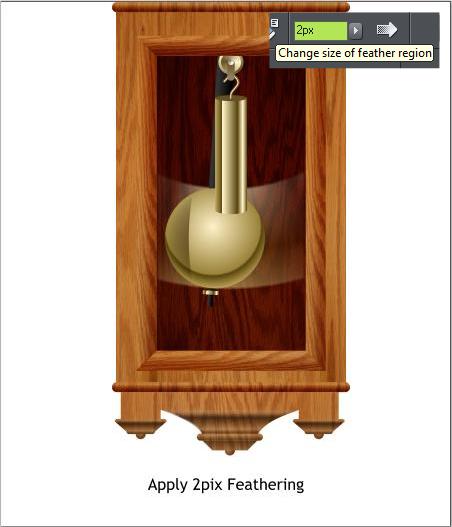
Add 2px feathering to soften the edges of the brown shape.
Select the intersected shape with the Transparency Tool.
From the Transparency Shape drop down list on the Infobar,
select Conical. Center the transparency over the same area
as the circle and the rotation point.
Rotate the fill path arrow so the half circular portion of the
fill path is facing downwards.
Double click on the fill path and add three new control
points. Edit the Transparency slider settings as shown.
Arrange > Move Backwards (Ctrl Shift b) until the shape is
behind the pendulum.
Add a Dark Brown rectangle in front of the pendulum.
Convert the rectangle to Editable Shapes (Arrange menu).
Use the Shape Editor Tool to curve the right side inwards.
Hold down the Ctrl key and click on the circular part of the
pendulum. Copy to the clipboard, then Edit > Paste In Place.
Select the copy of the pendulum circle and the rectangle and
press Ctrl 3 (Intersect Shapes).
Apply a Circular, Stained Glass transparency to the brown
shape. Move the center of the of the fill to the center of the
brass pendulum circle and extend the fill diameter as shown.
Add 2px feathering to soften the edges of the brown shape.
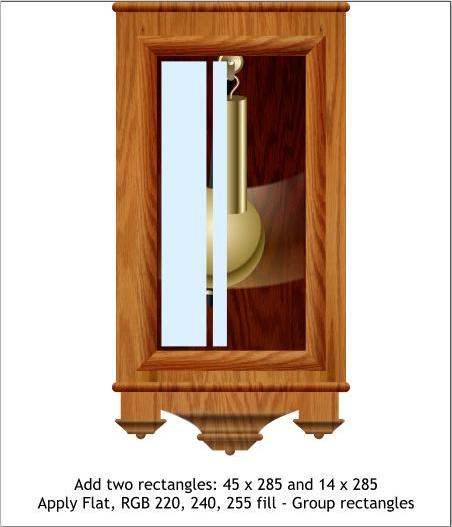
 Add two vertical rectangles and apply a pale blue fill. Group
the two rectangles.
Add two vertical rectangles and apply a pale blue fill. Group
the two rectangles.


 DOWNLOAD ZIPPED TUTORIAL
DOWNLOAD ZIPPED TUTORIAL