 |
 |
 |
 |
 |
 |
 |
 |
Xara X. The Fill Tool (Continued)
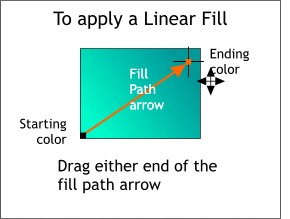
Using the Fill Tool cursor, you can drag either end of the fill path arrow to modify the length and direction of the fill. To change one or both fill colors, click the box on either end
of the fill path arrow, then click the desired color on the screen palette. (Once selected, you can modify the new color in the Color Editor if desired).
In addition, you can drag and drop colors directly onto either end of the fill path or onto the fill path itself as we shall see in a moment. Linear Fills create a smooth transition between two colors. When fist applied, Xara places the fill path arrow in the center of the selected object and extends the fill to the
right border of the selected object.
Linear Fills create a smooth transition between two colors. When fist applied, Xara places the fill path arrow in the center of the selected object and extends the fill to the
right border of the selected object.
NOTE: Dragging and dropping fill colors onto the end of the fill path is not my favorite method. It is too easy to end up changing the outline color.
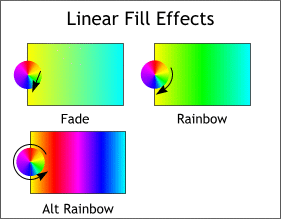
Rainbow Fill effects, travel the shortest
distance around the color wheel, while Alt Rainbow Fill effects goes the long way. Linear Fills by default Fade from one color to the next. Viewed on the color wheel, the path between colors is a straight line.
Linear Fills by default Fade from one color to the next. Viewed on the color wheel, the path between colors is a straight line.
TIP: To produce a complete rainbow fill, use the same start and end color.
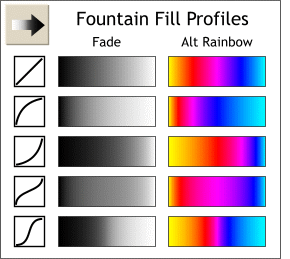
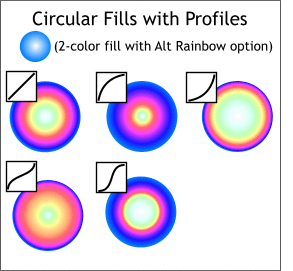
The examples on the left illustrate the effect the preset Profiles have upon 2-color Linear Fills either in Fade or Alt Rainbow mode. Profiles are a powerful new feature in Xara X. You can select one of 5 presets (shown on the left) or use the Profile dialog sliders to modify the fill as desired.
Profiles are a powerful new feature in Xara X. You can select one of 5 presets (shown on the left) or use the Profile dialog sliders to modify the fill as desired.
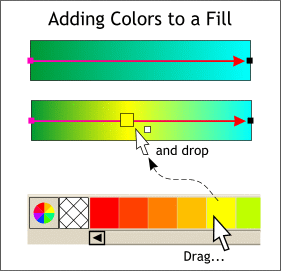
Now you can drag and drop additional colors directly onto the fill path arrows for most
gradient-type fills. The exceptions are the Three and Four color fills, Bitmap and the two Fractal fills. To add a color to the fill path, drag the color from the screen palette and drop it onto the
fill path. The position of the dropped color can be modified by dragging the color's square. To delete a dropped color, right click on it. Any dropped color may be modified in the Color Editor dialog.  Earlier versions of Xara were limited to 2-color gradient fills (not counting the Rainbow and Alt Rainbow options).
Earlier versions of Xara were limited to 2-color gradient fills (not counting the Rainbow and Alt Rainbow options).
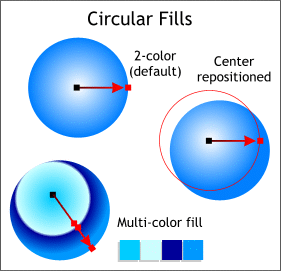
The fill may be altered by dragging the outside end of the fill path to change the diameter of the fill, or by dragging the inside
end of the fill path to change its position. Colors can be dragged and dropped onto the fill path arrow as illustrated on the lower left.  By default, Circular Fills
add a white center to the color of the selected object.
By default, Circular Fills
add a white center to the color of the selected object.
 Profiles change the appearance of 2-color Circular fills. (Profiles can only be applied to 2-color fills). Using the Alt Rainbow option
provides the most graphic example of how the profiles effect the fill. The effects are the same on two color fills, only more subtle.
Profiles change the appearance of 2-color Circular fills. (Profiles can only be applied to 2-color fills). Using the Alt Rainbow option
provides the most graphic example of how the profiles effect the fill. The effects are the same on two color fills, only more subtle.
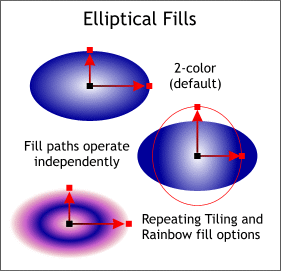
By default, an Elliptical Fill
applied to an ellipse, conforms to the exact shape of the ellipse. The fill path arrows can be extended independently as well as rotated. The center of the fill can be moved by dragging the center control point.
Additional colors can be dropped on the horizontal fill path (even if the fill path is rotated) but not the vertical fill path. The Repeating Tiling option produces some interesting effects. Elliptical Fills, to the best of my knowledge, are unique to Xara. They are similar to Circular fills except they have two independent fill path controls.
Elliptical Fills, to the best of my knowledge, are unique to Xara. They are similar to Circular fills except they have two independent fill path controls.