 |
 |
 |
 |
 |
 |
 |
 |
Xara X. The Contour Tool
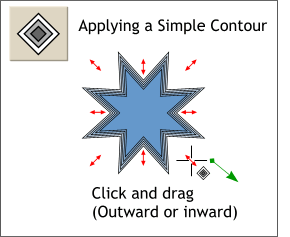
When you click an object with the Contour Tool cursor, a series of 8 red arrows appears. Drag any of these arrows to interactively add
a contour. Drag outward for an outside contour and drag towards the center for an inside contour. The Contour Tool creates a series of
concentric outlines either to the inside or the outside of a selected shape.
The Contour Tool creates a series of
concentric outlines either to the inside or the outside of a selected shape.
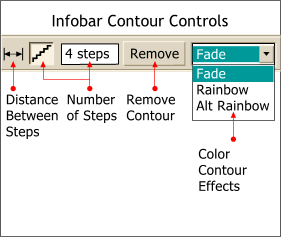
The Distance Between Steps allows you to specify an exact distance between contour rings. The Number of Steps lets you define
how many rings the contour will contain. Remove restores the selected object to its non-contour state. The Color Contour Effects works in the same manner as for blends. (Refer to the  Selecting the Contour Tool brings up several
control options on the Infobar at the top of the screen.
Selecting the Contour Tool brings up several
control options on the Infobar at the top of the screen.
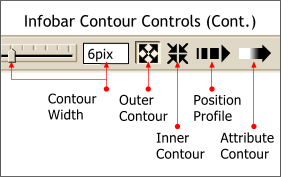
 The Contour Width slider is similar to
Distance Between Steps and can be specified by moving the slider or by entering a distance amount in the text entry box. The Outer and Inner Contour buttons determine the
direction in which the contour is applied. The Position and Attribute Profiles will be covered a little later on.
The Contour Width slider is similar to
Distance Between Steps and can be specified by moving the slider or by entering a distance amount in the text entry box. The Outer and Inner Contour buttons determine the
direction in which the contour is applied. The Position and Attribute Profiles will be covered a little later on.
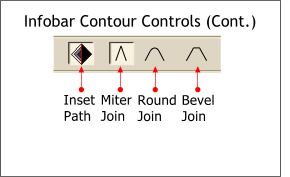
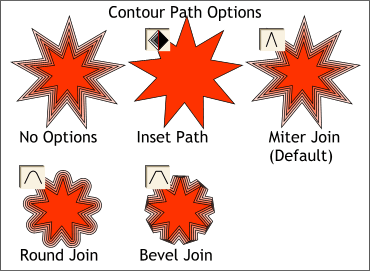
 The last group of Contour controls are Inset Path
which creates a single shape based upon the outer most contour ring. Miter, Round and Bevel Join determines the configuration of the the contour rings where they form corner sections.
The last group of Contour controls are Inset Path
which creates a single shape based upon the outer most contour ring. Miter, Round and Bevel Join determines the configuration of the the contour rings where they form corner sections.
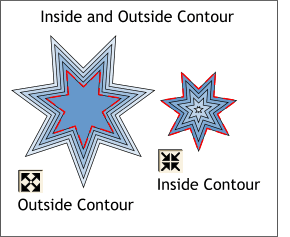
 This illustration shows the effect of an Outside
vs. an Inside Contour. The red outline indicates the original object.
This illustration shows the effect of an Outside
vs. an Inside Contour. The red outline indicates the original object.
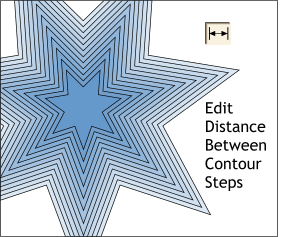
 Edit Distance Between Contour Steps lets the user determine the precise spacing between contour rings.
Edit Distance Between Contour Steps lets the user determine the precise spacing between contour rings.
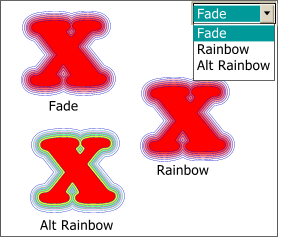
 Fade creates a blend of colors from white to the fill color of the selected object. Rainbow produces no noticeable effect. Alt Rainbow produces a rainbow effect with the colors
lessening in saturation until they reach white.
Fade creates a blend of colors from white to the fill color of the selected object. Rainbow produces no noticeable effect. Alt Rainbow produces a rainbow effect with the colors
lessening in saturation until they reach white.
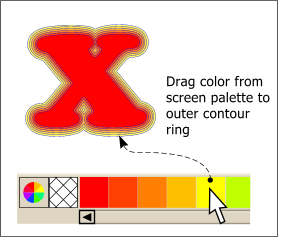
 You can change the color of the contour ring
fills by dragging a color from the screen palette and dropping the color onto the contour rings.
You can change the color of the contour ring
fills by dragging a color from the screen palette and dropping the color onto the contour rings.
Inset Path creates a single outline shape based upon the outermost shape. Miter Join creates sharply angled corners. Round Join creates softly rounded corners. Bevel Join
creates blunted corners. This last illustration shows the
effects of the path options.
This last illustration shows the
effects of the path options.