







 WEBSITE AND WEBSITE GRAPHICS CREATED WITH XARA XTREME PRO
WEBSITE AND WEBSITE GRAPHICS CREATED WITH XARA XTREME PRO



 Apply a pale blue fill to the little house icon.
Apply a flat fill to the circular button under the house icon. Clone the
circle and make it 28 pixels in diameter. Apply the pale blue fill to the
cloned circle.
Select the Transparency Tool (F6). Click on the top of the pale blue
circle, hold down the Ctrl key to constrain the direction, and drag
straight down a little ways past half way down. This is a shiny button.
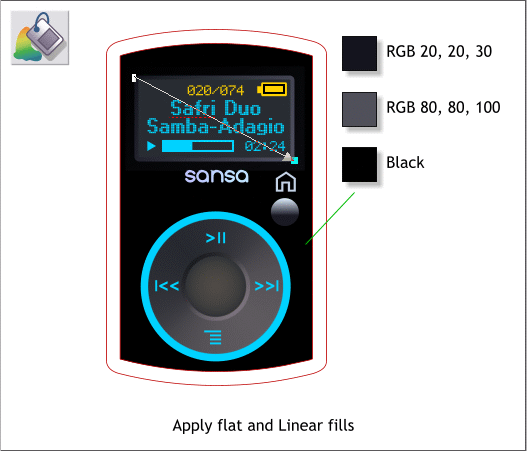
Apply a Flat dark gray fill to the smaller rectangle for the screen. Apply
a Linear fill to the larger screen rectangle. Apply a Flat, Black fill to
the faceplate rectangle.
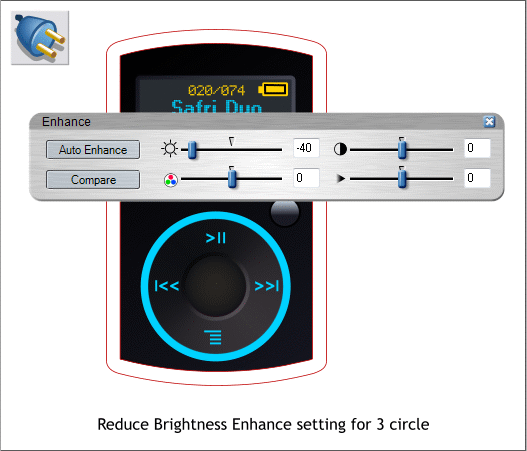
Now that the faceplate rectangle is black, the dial looks too light. We
can make it darker overall, without hardly lifting a finger.
Select the dial circle, the middle button and the button bevel shape.
Select the Live Effects Tool (Ctrl F5). Click New > and then select
Enhance. Move the Brightness slider to -40. Wasn’t that easy?!
I always forget that the Live Effects Tool is not just for bitmaps.
H 1 2 3 4 5 6 7 8 9 Download Zipped Tutorial
Apply a pale blue fill to the little house icon.
Apply a flat fill to the circular button under the house icon. Clone the
circle and make it 28 pixels in diameter. Apply the pale blue fill to the
cloned circle.
Select the Transparency Tool (F6). Click on the top of the pale blue
circle, hold down the Ctrl key to constrain the direction, and drag
straight down a little ways past half way down. This is a shiny button.
Apply a Flat dark gray fill to the smaller rectangle for the screen. Apply
a Linear fill to the larger screen rectangle. Apply a Flat, Black fill to
the faceplate rectangle.
Now that the faceplate rectangle is black, the dial looks too light. We
can make it darker overall, without hardly lifting a finger.
Select the dial circle, the middle button and the button bevel shape.
Select the Live Effects Tool (Ctrl F5). Click New > and then select
Enhance. Move the Brightness slider to -40. Wasn’t that easy?!
I always forget that the Live Effects Tool is not just for bitmaps.
H 1 2 3 4 5 6 7 8 9 Download Zipped Tutorial