|
We will be using Pixels as our units of measure. Right click on the screen and select Page Options... from the pop up menu. In the Units tabbed section, select Pixels
for the Units and 0-255 for the Color Units. In the Grid and Ruler tabbed section set the Major Spacing to 100pix (key it in exactly like this please) and the
Number of Subdivisions to 10. Press OK to close the dialog and apply the changes.
NOTE:
You will notice from time to time I apply arbitrary colors to objects. I do this to make the objects easier to see. If I do not specify a fill for an object, you do not have to apply a fill or outline color.
When I show an ellipse or rectangle that has just been created, that has no fill, it is because I have set the fill to none before I exported the illustration. By default, all
ellipses, rectangles and Quick Shapes have a black outline and a black fill. There is nothing wrong with your copy of Xara.
Leroy Stanley's Printing TIP:
Printing the Xara tutorials and WebXealots cuts off some of the right hand side of the page. Here is how I get around this problem. In Microsoft Internet Explorer 5.5, select Page Set Up (File pull down menu) change the margin settings from 1" all around to .25" for the left and right margins, and .300 for the top margin. You must leave the bottom margin at .70 These settings will remain until you change the settings again.
 In this tutorial, we will create a seamless repeating tile image of a crackled glaze finished ceramic tile. We
will do this by creating a series of wavy lines that will match up when the tile pattern repeats. In this tutorial, we will create a seamless repeating tile image of a crackled glaze finished ceramic tile. We
will do this by creating a series of wavy lines that will match up when the tile pattern repeats.
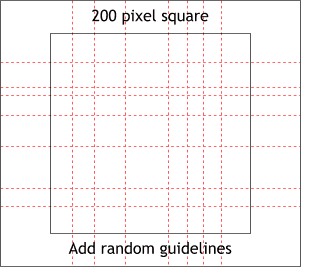
Using the Rectangle Tool, and holding down the Ctrl key (to constrain the rectangle to a square), draw a 200 pixel square. (If you enable Snap to Objects—right click and select Snap To Objects
from the pop up menu--it will be easier to create the square).
|