|

Handles are small squares used to edit objects. For example Fill Handles are used to edit fills and Selection Handles
(also called bounding box handles) to manipulate the currently selected objects. Handles are usually dragged but can often be selected and changed.
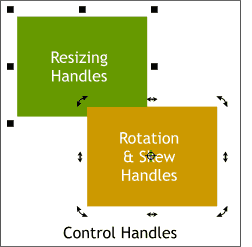
 Shown here are Xara's resizing handles and
rotation and skew handles. Resizing handles allow for on-screen interactive resizing of a selection and appear when a selection is made with the Selector Tool. Dragging the corner handles resizes the
selection proportionately. Dragging the in-between handles, resizes the selection non proportionately. Shown here are Xara's resizing handles and
rotation and skew handles. Resizing handles allow for on-screen interactive resizing of a selection and appear when a selection is made with the Selector Tool. Dragging the corner handles resizes the
selection proportionately. Dragging the in-between handles, resizes the selection non proportionately.
Click twice on a selection and the resizing handles change to rotation and skew handles with a repositionable rotation bulls
eye in the center of the selection. Dragging the corner rounded arrow handles rotates the selection around the rotation bulls eye. Dragging the in-between handles skews the selection
either horizontally or vertically. For more information on the Selector Tool and control handles, see WebXealot 17.
 HSV Many people find HSV the easiest color
model to use. The HSV color model uses Hue, Saturation and Value components to define colors. Hue is the pure pigment (defined by its location on the color wheel). Saturation
is the amount of white added to the color. The smaller the Saturation value, the greater the amount of added white. Value is the amount of black added to the color which can be viewed as the brightness
of the color. So the Saturation and Value produce all the shades of the basic Hue value. HSV Many people find HSV the easiest color
model to use. The HSV color model uses Hue, Saturation and Value components to define colors. Hue is the pure pigment (defined by its location on the color wheel). Saturation
is the amount of white added to the color. The smaller the Saturation value, the greater the amount of added white. Value is the amount of black added to the color which can be viewed as the brightness
of the color. So the Saturation and Value produce all the shades of the basic Hue value.
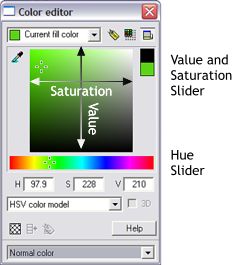
Shown above is the HSV Color Model in the Color Editor (Ctrl e). There are two interactive sliders (the +-shaped sliders). Dragging the
Hue slider from left to right cycles through the 256 primary colors on the color wheel. Dragging the + slider in the Saturation and Value window modifies the
selected Hue (color). Colors on the left side of the mixing window are fully saturated while the colors on the far right have no saturation. Colors
along the top of the mixing window are full value while those along the bottom are at 0% value or black.
 Hue Transparency is one of 10 Transparency Types available when the
Transparency Tool is selected. It is useful for color-shifting underlying objects. Its action is most easily understood using the HSV color model. Hue Transparency is one of 10 Transparency Types available when the
Transparency Tool is selected. It is useful for color-shifting underlying objects. Its action is most easily understood using the HSV color model.
The color of the object with Hue applied:
Gray, White, & Black - has no effect. These colors lie at the center of the color wheel and so have no hue. If the underlying color
is gray, white, or black - Hue transparency type has no effect.
Other colors - replace the Hue of the underlying color (as shown in the illustration above) with the Hue of this object and use the Saturation and
Value of the underlying color. For more information on Transparency and the Transparency Tool see WebXealot 21.

 Image Maps are used in HTML pages to create
hyper-linked (clickable) areas oven an image that on a web page take you to another page, Web site, picture, anchor, Flash movie, or sound. For example, if you had a picture of the Earth, you could use an image map
with a clickable area over each different continent. Clicking on the clickable area for a continent could take you to a page of information about that
continent. The clickable areas can be rectangles, circles or multi sided irregular polygons. Xara X supports client-side image maps (it doesn't support server-side image maps). Image Maps are used in HTML pages to create
hyper-linked (clickable) areas oven an image that on a web page take you to another page, Web site, picture, anchor, Flash movie, or sound. For example, if you had a picture of the Earth, you could use an image map
with a clickable area over each different continent. Clicking on the clickable area for a continent could take you to a page of information about that
continent. The clickable areas can be rectangles, circles or multi sided irregular polygons. Xara X supports client-side image maps (it doesn't support server-side image maps).
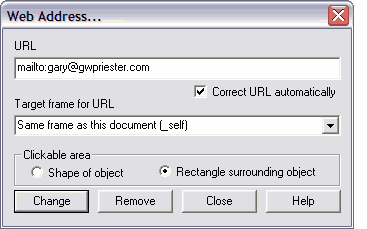
To add a hyper-link to an object, right click on the object, or text and select Web Address... from the pop up menu (shown above). In the URL
location, add the appropriate hyper-link. In the example above, I have added a mailto: command and my e-mail address which will bring up my
visitor's e-mail application with my e-mail address in the To: box. You can add links to web pages, sounds, pictures, or Flash movies that reside in a folder on the server where your web pages are stored.
Whenever possible, use the Rectangle Surrounding Object option as this produces a smaller amount of HTML script. If you are linking an
irregular shape, such as a state or county in a map, use the Shape of Object option. For more details press the Help button in the Web Address... dialog. For a tutorial on image maps go to the May 1998 Xara Tutorial.
Imagesetting is the process whereby your document is converted from electronic format to high-quality output on photographic paper or film. The
output film then goes to a commercial printer where the film is used to make printing plates. (In some cases electronic files bypass the film stage
and are transferred directly onto the printing plate). Printers can print hundreds or thousands of copies of your document. Imagesetting is generally done by a commercial printer or a service bureau. For more
information, see Printing and Imagesetting covered in WebXealot 26.
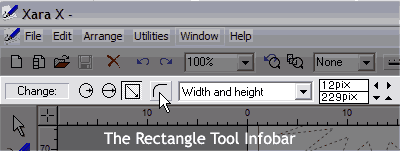
 Infobar The Infobar is a context sensitive control
bar at the top of the screen that changes to display controls and options that are relevant to the tool you have selected. In the example shown highlighted here,
the options pertain to the Rectangle Tool. For a complete exploration of the Infobar and how it relates to all of Xara's tools see WebXealot 25. Infobar The Infobar is a context sensitive control
bar at the top of the screen that changes to display controls and options that are relevant to the tool you have selected. In the example shown highlighted here,
the options pertain to the Rectangle Tool. For a complete exploration of the Infobar and how it relates to all of Xara's tools see WebXealot 25.
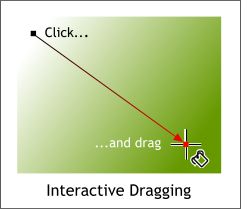
 Interactive Dragging applies when
creating fills and transparency by dragging. With interactive dragging, you see the fill or transparency update as you drag. With normal dragging (in other vector drawing applications), you drag the fill or
transparency arrow, and the fill or transparency updates only after you stop dragging. The tiny icon to the right of the cross hairs cursor identifies the tool being used, in the example shown here it is the
Fill Tool icon. Interactive Dragging applies when
creating fills and transparency by dragging. With interactive dragging, you see the fill or transparency update as you drag. With normal dragging (in other vector drawing applications), you drag the fill or
transparency arrow, and the fill or transparency updates only after you stop dragging. The tiny icon to the right of the cross hairs cursor identifies the tool being used, in the example shown here it is the
Fill Tool icon.
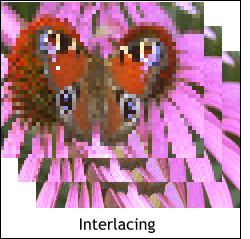
 Interlacing is an option when you export
GIF and PNG bitmap images. When an interlaced file is loaded into an application which supports interlacing (usually an Internet browser such as Microsoft Internet Explorer or Netscape Navigator), the picture
first appears as a low resolution image. As more of the file is loaded, the resolution increases. This technique is used commonly on the Internet to speed the appearance of bitmaps as they are downloaded. A very low
resolution appears almost immediately and is replaced with a medium resolution image and finally the final high resolution image. It almost looks as if the image is coming into focus. If you do not use
interlacing, the picture will only be displayed when the whole image has been downloaded, or in some cases, the image will draw a line at a time starting from the top of the image and revealing the image from top to
bottom. Progressive JPEG images also build in this low to high resolution manner. Interlacing is an option when you export
GIF and PNG bitmap images. When an interlaced file is loaded into an application which supports interlacing (usually an Internet browser such as Microsoft Internet Explorer or Netscape Navigator), the picture
first appears as a low resolution image. As more of the file is loaded, the resolution increases. This technique is used commonly on the Internet to speed the appearance of bitmaps as they are downloaded. A very low
resolution appears almost immediately and is replaced with a medium resolution image and finally the final high resolution image. It almost looks as if the image is coming into focus. If you do not use
interlacing, the picture will only be displayed when the whole image has been downloaded, or in some cases, the image will draw a line at a time starting from the top of the image and revealing the image from top to
bottom. Progressive JPEG images also build in this low to high resolution manner.
 Inter-line Spacing is a term used by
CorelDRAW to refer to what Xara X calls Line Spacing. See WebXealot 20 for a complete discussion of the Text Tool and Line Spacing. Shown highlighted above is the Line Spacing controls on the Text Tool
Infobar. Inter-line Spacing is a term used by
CorelDRAW to refer to what Xara X calls Line Spacing. See WebXealot 20 for a complete discussion of the Text Tool and Line Spacing. Shown highlighted above is the Line Spacing controls on the Text Tool
Infobar.
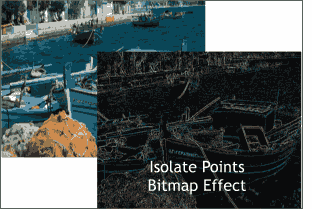
 Isolate Points is a Bitmap Effect (
Utilities > Bitmap Effects > Special Effects) that highlights color changes in bitmaps that apply to a single pixel. It can be used to create some interesting effects. For more
details and details on all Xara's Bitmap Effects, see Bitmap Effects and Plug-ins in WebXealot 27. Isolate Points is a Bitmap Effect (
Utilities > Bitmap Effects > Special Effects) that highlights color changes in bitmaps that apply to a single pixel. It can be used to create some interesting effects. For more
details and details on all Xara's Bitmap Effects, see Bitmap Effects and Plug-ins in WebXealot 27.
|