|
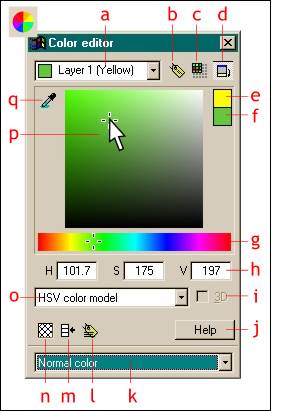
Xara provides a variety of ways to edit a selected color in the Color Editor. To open the Color Editor, click the small color wheel icon to the
left of the screen palette. There is a lot happening in this modest sized palette. Moving clockwise, the features are:
 a. Choose Color to Edit drop down list. This list shows all Named colors
in your document plus any Web Browser colors that have been applied from the on-screen palette. (These Web Browser colors are also added to the screen palette after
Xara's palette of 24 primary colors and before the Browser colors). You can apply any of these colors from the drop down list by selecting the color. The colors can also be edited. a. Choose Color to Edit drop down list. This list shows all Named colors
in your document plus any Web Browser colors that have been applied from the on-screen palette. (These Web Browser colors are also added to the screen palette after
Xara's palette of 24 primary colors and before the Browser colors). You can apply any of these colors from the drop down list by selecting the color. The colors can also be edited.
b.
New Named Color Click this icon to open the New Named Color dialog in which you can create your own custom and named colors. New Named Colors appear on the screen palette and in the Name Gallery
. (The Name Gallery is covered in WebXealot 24).
c.
Limit to Web Browser Palette converts any selected color to its closest Web Safe browser color.
d.
Hide Advanced Options opens and closes the bottom half of the menu under the Hue gradient bar (g).
e.
Original Color Displays the original selected color before editing.
f.
Current Color shows the currently modified version of the Original Color. This is useful for comparing the two versions.
g. The Hue
slider When used with the HSV (Hue, Saturation, and Value) color model, (shown above) changes the hue of the selected color without effecting the Saturation (amount or lack of color in the
current color) or the Value (the amount of light or dark in the selected color). The Hue slider is only available when editing colors in HSV Color Model.
h. The text entry boxes. These change with each color model and
provide a way to enter exact color values.
j. 3D
(not available for the HSV Color Model) displays a 3D cube on which you can modify a color using two sliders. 3D is available in the RGB and CMYK Color Models but not available for
Grayscale or HSV.
k. The
Color Type drop down list. This list lets you select from various color options when creating a new color including: Normal Color, Spot Color, Tint of Another Color, Shade of Another Color, and
Linked to Another Color.
l.
Rename Color is only available when editing a Named color. This opens the Rename Color dialog in which you change the name of a color without changing the actual color itself. You might wish, for
example, to change Spring Green, to Graham Green.
m. Make
Local to Frame/Layer When you click this icon, a copy of the currently selected color (Red for example) is renamed and applied to every instance of the selected color on a frame or layer (Red 2 for
example). This way, the new named color only appears only on a specific layer or frame.
n. No Color
This is the same as the Set No Color option on the Color Line.
o. The
Color Model drop down list lets you select the color model you wish to use when editing a color and includes: RGB, CMYK, HSV, Grayscale, and RGB Web/HEX Color Models.
p. The
Cross hairs When editing in HSV (Hue, Saturation, and Value) Color Model, a square preview window appears containing Saturation and Value settings for the selected Hue (g
). Moving the slider lets you intuitively mix colors. The color as mixed appears in the Current Color swatch (f). The mixed color is also updated on the selected object or objects in real time as you edit.
q. The
Color Picker eyedropper changes the color of the selected object, or objects, or text object, to the color being sampled with the eyedropper icon. To use, select an object to be re-colored, drag the
eyedropper icon off the Color Editor and over the color to be sampled. The new color appears in the Current Color swatch (
f) as well as on the selected object. The Color Picker works with any object on the
screen. If the Xara window is made smaller (Restore), you can drag the Color Picker off the Xara screen and onto the screen of any other open application and sample colors from there.
|

