|
 This example shows how
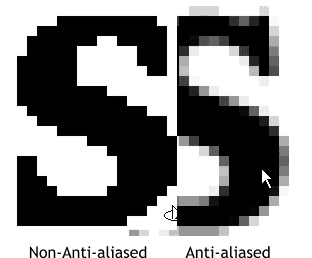
Anti-aliasing works. The S is the S in the bitmap logo enlarged 1000%. Without Anti-aliasing, the text is jagged and stair-stepped. This example shows how
Anti-aliasing works. The S is the S in the bitmap logo enlarged 1000%. Without Anti-aliasing, the text is jagged and stair-stepped.
Anti-aliasing adds subtle intermediate shades of color (in this case shades of gray) which when viewed actual size are not apparent. But the end result is a
smoother appearance which oddly enough, makes the object appear sharper and crisper.
When Xara traces the bitmap it has to make a determination of which of these Anti-aliased pixels to count as the object's outline, and which to ignore.
Xara uses a set of algorithms that meet a general criteria for a type of bitmap which it feels will give the best results while at the same time
not creating too many points on each object. (Too many points increase the file size and may fail to print on some older PostScript output devices). And while these settings are serviceable, with tweaking, we
can do better.
 You remember Tad Bridenthal advised us to
take notes and more notes when tracing. Following Tad's advice, I have recorded my settings as you can see in these examples. You remember Tad Bridenthal advised us to
take notes and more notes when tracing. Following Tad's advice, I have recorded my settings as you can see in these examples.
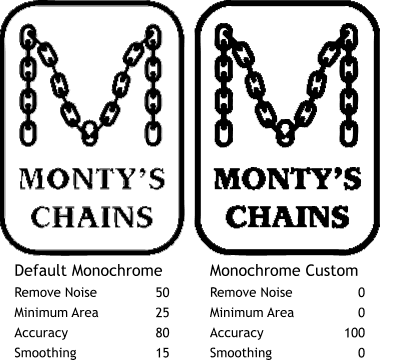
The Monochrome trace option is found in the Trace types drop down list (under Photographic, the default trace method) and produces a
one-color trace result. While the default settings produces a pretty OK result (left), reducing the Noise and Minimum area settings to 0, bumping the Accuracy setting to 100
, and reducing the Smoothing setting to 0 produces a better result, at least where the type is concerned.
|

