 |
 |
 |
 |
 |
 |
 |
Creating an Image Swapó Concluded
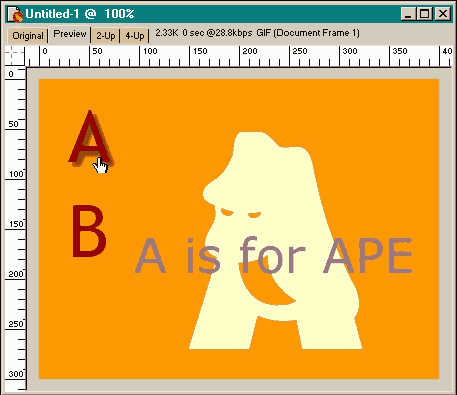
Click the Preview tab and in a few moments, if all goes well, you'll be able to test your effect as shown here. Make the Web Layer invisible.
Make the Web Layer invisible.
OK, did that work? Good. It's amazing how easy it all seems once one gets the hang of it (and figures out the Layers - Frames thing!) All that is left now is
to export the effect. From the File pull down menu, select Export. Name your file. The file name has a GIF extension, not to worry this is OK. From the Slicing: options list, select Use Slice Objects
. From the Style: option list select General unless you win the Fireworks - Dreamweaver Suite in which case you can select Dreamweaver 3
and Fireworks will export into that format. If you use Microsoft Front Page you can select this option as well. Fireworks
now rolls up its sleeves and creates a series of sliced GIF images, creates an HTML table to display the images, writes a JavaScrip to make the mouse over and image swap things happen and exports an HTML file and the individual images to whatever folder you have designated. You can upload the HTML file, as is, to your web site or bring the code into your web application.
Finally, I have not done so, but you can add links to each Swap Image Action (Behavoirs) if you wish. When you select the Swap Image Action you also can chose from On Mouse Over, On Mouse Out,
On Click or On Load.
-
Macromedia Fireworks 3 sells for US $169
Macromedia Dreamweaver 3 Web site creation software sells for US $269
Both products are available from i/us and both can be downloaded (about 10 MB each). If you buy from these links, your editor gets a few dimes to rub together.