|
|
|
One of Xara's most useful operations, in your Editor's opinion, is Convert Line to Shape (Arrange > Convert Line to Shape). Lines or paths are part of Xara's collection of live effects. They can have different widths, arrowheads, dashed patterns, stroke shapes, natural media or custom brush strokes. And as long as the lines or paths have not been converted to shape or converted to Editable Shapes (Arrange menu), you can make edits and changes. When you convert a line to a shape, the line, even if it is a hairline, becomes a shape to which you can add an outline, a fill, a bevel or contour, and any of the other things you can do with a shape. In this tutorial, we'll look at how Convert Line to Shape effects different kinds of lines and paths.
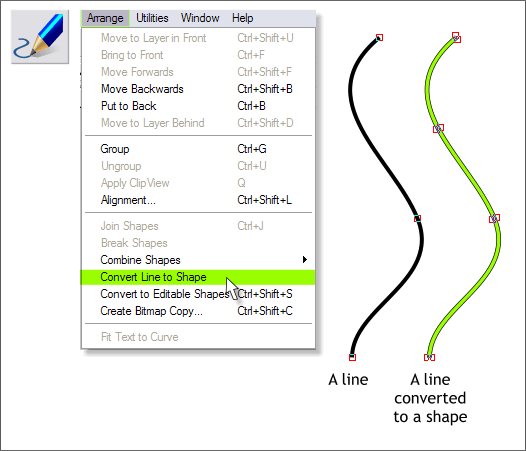
In the example above, a simple 8pt line (left) has been converted to shape. (Select the line or path, then select Convert Line to Shape from the Arrange menu). You can see the three control points for the line shown as red outlined boxes. The example to the right is the converted line. It now has a solid fill and an outline and several extra control points. Each side of the line shape can be edited separately and each control point can be edited separately as well. So even though the line still looks like a line, there are many more things and effects that can be done to it.
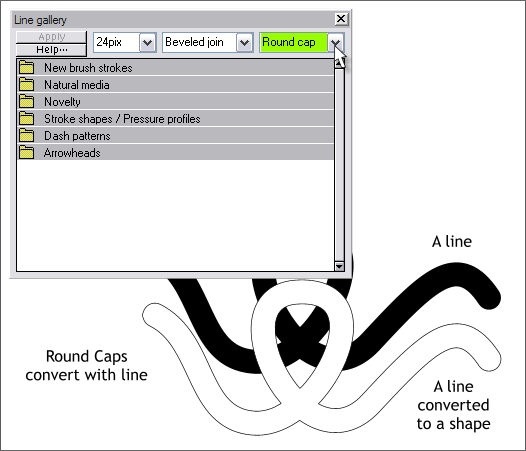
In this example a Round Cap has been applied to 24pt line in the Line Gallery (F12). When converted to shape, the line, even though it crosses over itself, has been converted to a single outline and the round caps have been retained.
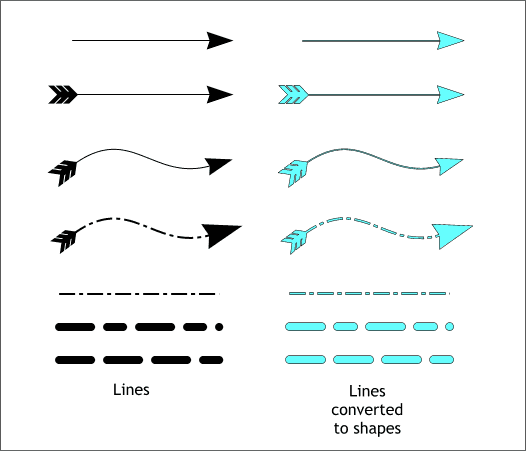
Dashed lines and lines with arrowheads and tails can be converted to shapes. Lines with arrowheads or dashes change as the line width changes. At low line widths, .5 to 1pt the effect is not too apparent. But as the width increases the arrowheads and tails and dash patterns get out of proportion. Once converted to shapes, however, the lines and dashed patterns scale up and down proportionately because now they are permanent and are no longer a "live effect".
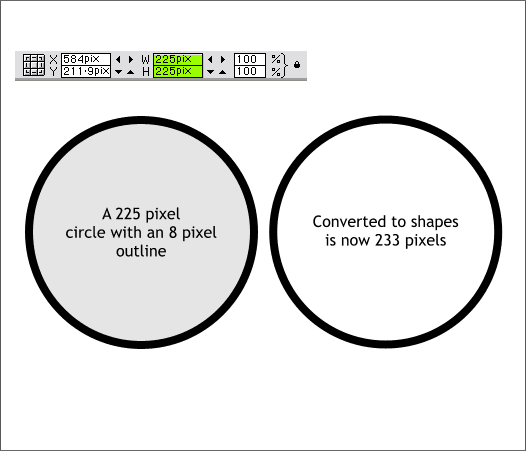
Shapes with heavy outlines are displayed in the W & H text entry boxes on the Infobar (shown above highlighted in green) as the size of the object with no outline. Thus the 225 pixel circle shown above left is in fact 233 pixels in diameter. If you need an ellipse, rectangle or any other shape with an outline to be an exact size, set the outline to none. Clone the shape and apply the appropriate outline width and convert the outline to shape.
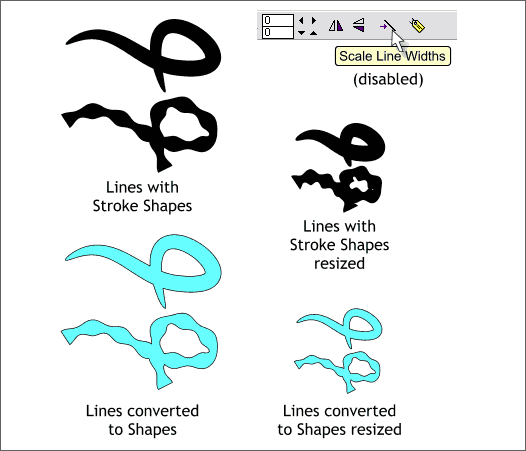
Like arrowheads, tails and dashed lines, stroked shapes change as the line width changes. If you convert the stoked line to shape, then the shape scales proportionately as shown above.
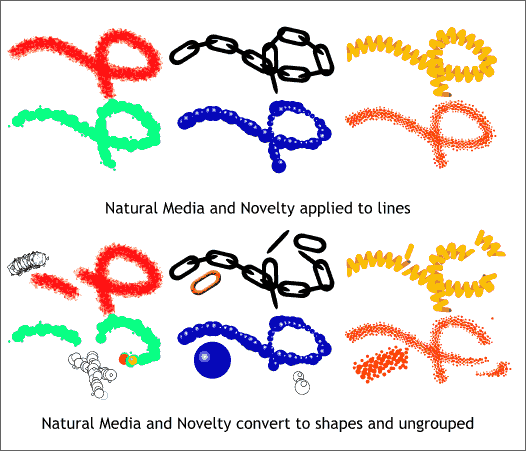
Natural Media, Novelty and custom brushes are "live effects" and will change as the line width changes. In addition custom brushes can be edited to vary the size of the brush elements, spacing, rotation and more. But the elements along the brushed path are live and cannot be individually edited. But when you convert any of these to shapes, and ungroup the line all of the shapes and objects can be edited, scaled, deleted, filled, as you would with any object.
|
||||||
|
|