


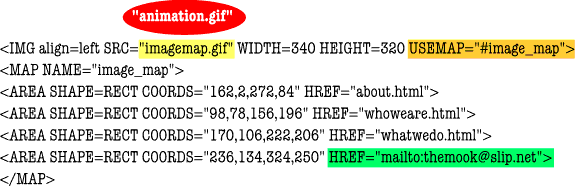
Above is the HTML script created by Xara when I exported the image as an Image Map (details below). There's a very important line of code that Xara does not create that needs to be inserted into the script. It's the USEMAP="#image_map" line. This line tells the browser to use the image map we created and called image_map (we could have called it Fred if we wanted, in which case the statement would read USEMAP="#fred"). The # sign is important. In the final version of the script, we'll substitute our animation file, (animation.gif) for the imagemap.gif file which is the gray file pictured here. Since the co-ordinates are the same, they'll apply to the animated file as well. Finally the green highlighted text calls up an e-mail form addressed to themook@slip.net. You can substitute your e-mail address here.

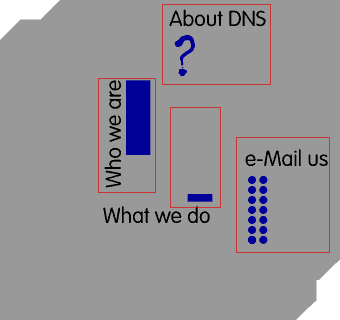
![]() To make our animation into an image map, I created a simple gray version of the animation. I selected each rectangle, clicked the right mouse button, selected Web Address, and keyed in the appropriate URL. I exported the bitmap as an Image Map HTML, which creates a HTML document with the image map script shown above. Next I exported this image and called it imagemap.gif. After I checked to make sure the links worked (they don't by the way, because I did not create the actual linked pages) I changed the name as you'll see on the next page, to animation.gif the name of the animation file. To eliminate the unsighly outline around the image map, add the words border=0 in the IMG SRC= statement such as "imagemap.gif" border=0 WIDTH=340 HEIGHT=320
To make our animation into an image map, I created a simple gray version of the animation. I selected each rectangle, clicked the right mouse button, selected Web Address, and keyed in the appropriate URL. I exported the bitmap as an Image Map HTML, which creates a HTML document with the image map script shown above. Next I exported this image and called it imagemap.gif. After I checked to make sure the links worked (they don't by the way, because I did not create the actual linked pages) I changed the name as you'll see on the next page, to animation.gif the name of the animation file. To eliminate the unsighly outline around the image map, add the words border=0 in the IMG SRC= statement such as "imagemap.gif" border=0 WIDTH=340 HEIGHT=320