|
|
|
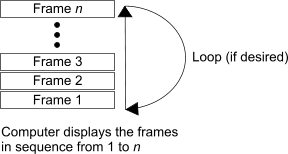
GIF Animation is based on the idea of multiple static images being shown in a rapid sequence. Each static image is known as a “frame”. In this tutorial we are going to create a series of frames and then the computer will display each frame in sequence. This produces the animation effect.
Here are the basic steps: 1. Storyboard the Idea 2. Create the Individual Elements A. Background B. Animated Elements C. Foreground Stationary Elements 3. Create the Animation
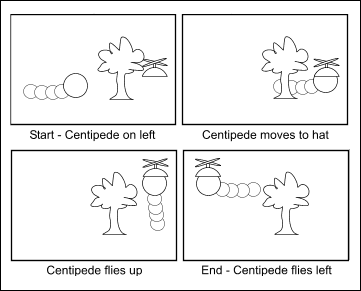
Storyboard the Idea An animation will have a beginning, middle and end. In order to make it easier to create the final animation, a storyboard is helpful to plan each major change in the animation. A storyboard is a simple series of pictures that represent the change in scenes for the animation.
The storyboard process helps to identify the elements that are moving and the elements that remain stationary throughout the animation. These elements are categorized as: Background: The area of the scene that is behind everything else and usually does not change throughout a simple animation. Animated Elements: The parts of the scene that move. In this storyboard, the centipede is moving at the beginning and then the centipede & hat are moving later. Foreground Stationary Elements: Specific parts of the scene that the animated elements go behind. In this storyboard, the tree is the only foreground element.
|
|
The Xara Xone Guest Tutorials ©2005 Gary W. Priester All rights reserved
|