Phase 4 Modified
12/28/03
 Placing Xara's .js script Menu data onto your page using the html attributes of a text box. Placing Xara's .js script Menu data onto your page using the html attributes of a text box.
The Xara .js file Contains the necessary Xara Navigation Bar display information and must be placed on your page in the location where you want your Nav Bar to be displayed. For this tutorial
we will place our Xara Nav Bar in the home page Master Border area.
Figure 6
Click and draw a text box in the Master Border area or the area where you want your Xara Nav Bar to be(a small sized text box will do).
See Figure 6
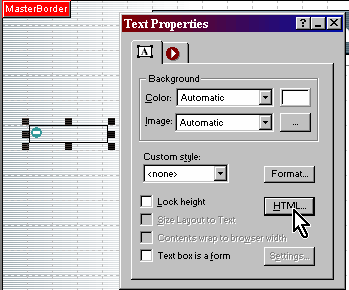
While having the new text box selected, click the "HTML" button on the Text Properties" palette (See Figure 7)

Figure 7
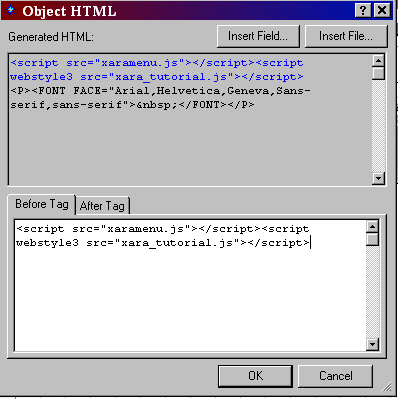
Locate your Xara generated html file, open it and view the source. In that source will be the .js file script. This is the script that we need to insert into
the "HTML" properties of our text box. Insert the script into the "Before Tag" area of the text Object HTML.
See Figure 8 below.

Figure 8
Continued on next page >
|



