|
 |
||||
| 0 1 2 3 4 5 6 Download Zipped Tutorial | |||||
|
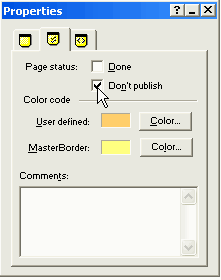
Note: The reason we need to set this new page to "Don't Publish" is because we are going to use it to store the internal links to our Xara .js files. Linking to these .js files is what will bring them into the Fusion Data Base by making them an active and used asset for your site. Figure 4 |
|||||
|
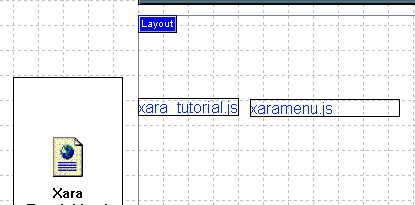
Now we have to make Fusion aware that these Xara .js files exist and that they are part of our site. To do this, all we need to do is put two text links on our ".js file link holding page" that will link to the two Xara .js files that we put into our assets folder earlier. Create 2 text links, one for each Xara .js file and link them each to their corresponding .js files. See Figure 5
Figure 5 Fusion now has our .js files logged into it's .nod file data base and will publish when needed and will also include them in an "Export to Template" process.
|
|||||
|
|
|||||
|
|
|||||
 Now we have to set the publish properties of this new page to "Don't publish".
Highlight the new page and put a check mark in the "Don't Publish" check box in the page properties palette. See Figure 4
Now we have to set the publish properties of this new page to "Don't publish".
Highlight the new page and put a check mark in the "Don't Publish" check box in the page properties palette. See Figure 4