



 WEBSITE AND WEBSITE GRAPHICS CREATED WITH XARA DESIGNER PRO 6
WEBSITE AND WEBSITE GRAPHICS CREATED WITH XARA DESIGNER PRO 6









 DOWNLOAD ZIPPED TUTORIAL
DOWNLOAD ZIPPED TUTORIAL
 Web Designer 6 and Designer Pro 6 are great for producing small to
medium sized websites. But if your website has a lot of photographs,
you may start seeing “Low on Memory” warnings. One reason for this is
even though Xara publishes optimized photos at the correct resolution
for your website, it retains the original high resolution photos in your
working document. So if you have imported a lot of high resolution
photos, your system resources can disappear pretty fast.
One solution is to make duplicate copies of your high resolution photos,
and save these in another directory, then select Optimize All JPEGs
from the Utilities menu. This option saves the photos only at the
published resolution and compression settings. But if you still have a
large file size and limited memory, consider doing this.
If your website has become too large to handle comfortably, if Xara has
slowed to a crawl, and/or if you’re getting low on memory warnings,
here’s a good work around.
Break your website into a series of smaller websites. If you do it right,
your visitor will never know that she or he is not on the same site. All
pages will look the same, and the links will transport your visitor
seamlessly to the specified pages.
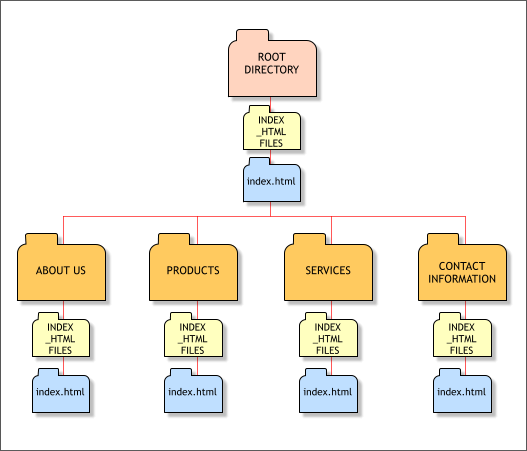
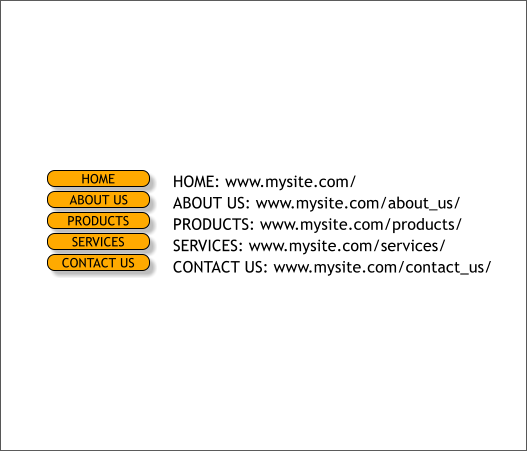
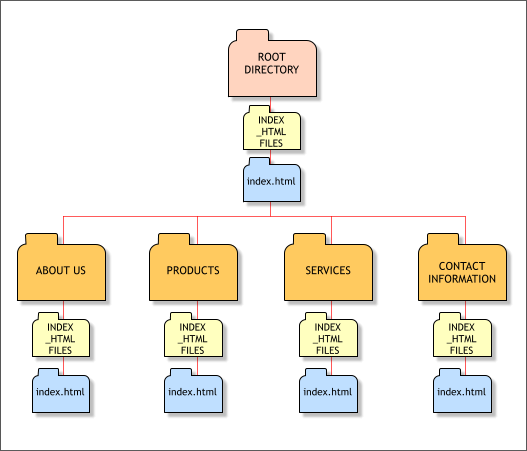
The website illustrated above is a simplification but will give you the
basic idea. The site has a HOME page, plus ABOUT US, PRODUCTS,
SERVICES, and CONTACT US sections. But each of these sections is in
fact a separate website.
Each sub-site has its own index.html page and its own
index_html_files folder. And each sub-site resides in its own folder.
Create new folders in the root directory on your web host and give each
folder the appropriate name, for example, about_us, products, etc.
Publish each of your sub-sites to its own folder.
Web Designer 6 and Designer Pro 6 are great for producing small to
medium sized websites. But if your website has a lot of photographs,
you may start seeing “Low on Memory” warnings. One reason for this is
even though Xara publishes optimized photos at the correct resolution
for your website, it retains the original high resolution photos in your
working document. So if you have imported a lot of high resolution
photos, your system resources can disappear pretty fast.
One solution is to make duplicate copies of your high resolution photos,
and save these in another directory, then select Optimize All JPEGs
from the Utilities menu. This option saves the photos only at the
published resolution and compression settings. But if you still have a
large file size and limited memory, consider doing this.
If your website has become too large to handle comfortably, if Xara has
slowed to a crawl, and/or if you’re getting low on memory warnings,
here’s a good work around.
Break your website into a series of smaller websites. If you do it right,
your visitor will never know that she or he is not on the same site. All
pages will look the same, and the links will transport your visitor
seamlessly to the specified pages.
The website illustrated above is a simplification but will give you the
basic idea. The site has a HOME page, plus ABOUT US, PRODUCTS,
SERVICES, and CONTACT US sections. But each of these sections is in
fact a separate website.
Each sub-site has its own index.html page and its own
index_html_files folder. And each sub-site resides in its own folder.
Create new folders in the root directory on your web host and give each
folder the appropriate name, for example, about_us, products, etc.
Publish each of your sub-sites to its own folder.
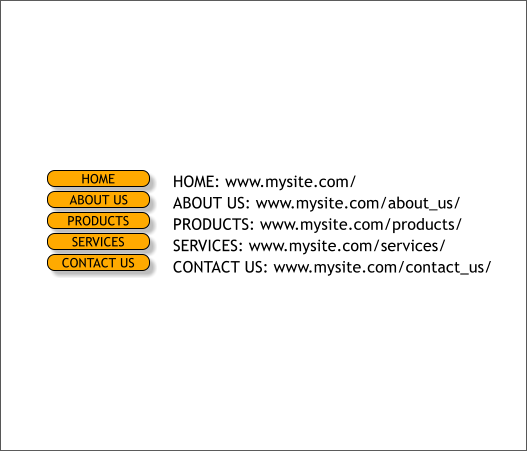
 The above example shows the Link URLs for each section. Assume that
your site is named mysite.com. The home page files are published to
the root directory. The ABOUT US files are published to the
mysite.com/about_us/ folder. The PRODUCTS files are published to the
mysite.com/products/ folder and so on. The buttons link to these URLs.
The above example shows the Link URLs for each section. Assume that
your site is named mysite.com. The home page files are published to
the root directory. The ABOUT US files are published to the
mysite.com/about_us/ folder. The PRODUCTS files are published to the
mysite.com/products/ folder and so on. The buttons link to these URLs.
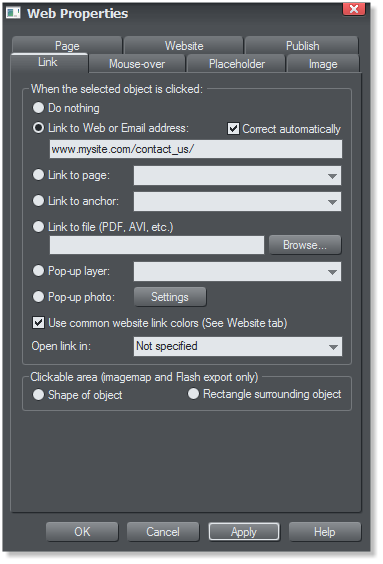
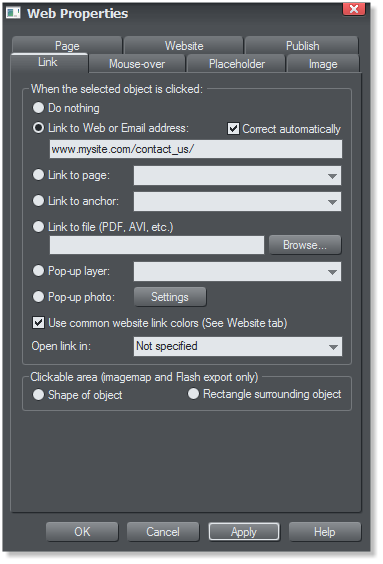
 Instead of linking your navigation buttons to the contact us page in your
document you link to the actual web address. In the case of the example
shown above, mysite.com/contact_us/
Instead of linking your navigation buttons to the contact us page in your
document you link to the actual web address. In the case of the example
shown above, mysite.com/contact_us/
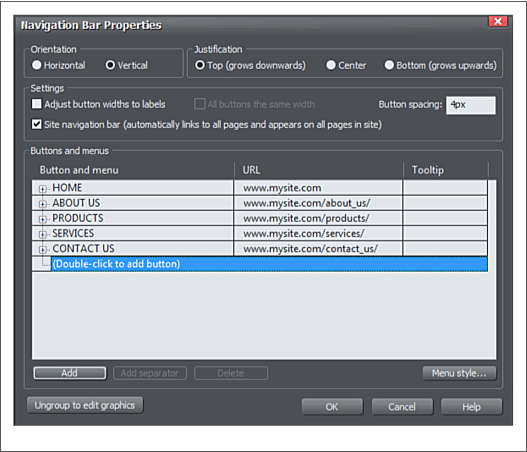
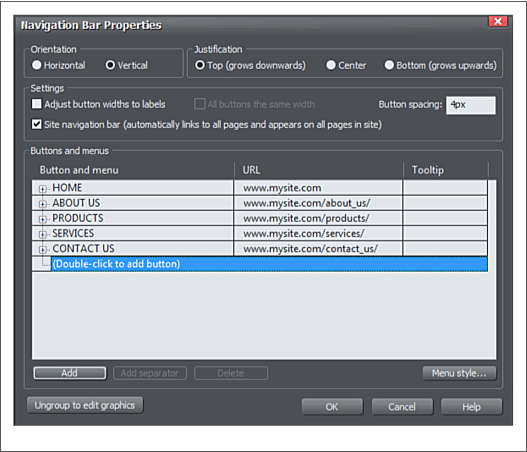
 The example above shows the Navigation Bar Properties dialog with
the URL links for each button.
To set up this navigation bar, press Add to add a new button, give the
button the appropriate name, ABOUT US for example, then double click
in the URL column to add the appropriate external link.
Remember to always press Apply after adding each URL in the Web
Properties dialog (shown in the previous example).
OK. So what do you do if your current website is just too unwieldy? Save
your current document (File > Save As...) with a different name for
each of your sub sites. Then remove all but the appropriate section for
each document. For example, for the About Us document, remove every
page except the pages that belong to the About Us section. Re-save the
document with just the pages appropriate to that section. Publish this
section to your about_us folder on your web host’s server. Name your
document, index.html. The web browser looks in the about_us folder
for an index.html or index.htm file and loads it automatically. The
home page in each sub-folder will be named index.html or index.htm.
And each sub-folder will have its own index_html_files folder.
That’s it.
I have been keeping a photo blog of our kitchen remodel project. The
project started in April and I have added new pages for each month.
And I try to add a few pop up photos each day to chronicle the
progress.
Everything was fine until September when things started slowing down
and I began receiving Low Memory warnings. So I did a variation of this
tutorial and made September a separate sub-site. The main site links to
pages within the main document but links to the actual URL for the
September section. You can see the kitchen project website here:
www.gwpriester.com/kitchen/ Click on the August link, then in August
click the September link. You are going back and forth between two
sites. No more memory problems. Well, not web-related at any rate!
The example above shows the Navigation Bar Properties dialog with
the URL links for each button.
To set up this navigation bar, press Add to add a new button, give the
button the appropriate name, ABOUT US for example, then double click
in the URL column to add the appropriate external link.
Remember to always press Apply after adding each URL in the Web
Properties dialog (shown in the previous example).
OK. So what do you do if your current website is just too unwieldy? Save
your current document (File > Save As...) with a different name for
each of your sub sites. Then remove all but the appropriate section for
each document. For example, for the About Us document, remove every
page except the pages that belong to the About Us section. Re-save the
document with just the pages appropriate to that section. Publish this
section to your about_us folder on your web host’s server. Name your
document, index.html. The web browser looks in the about_us folder
for an index.html or index.htm file and loads it automatically. The
home page in each sub-folder will be named index.html or index.htm.
And each sub-folder will have its own index_html_files folder.
That’s it.
I have been keeping a photo blog of our kitchen remodel project. The
project started in April and I have added new pages for each month.
And I try to add a few pop up photos each day to chronicle the
progress.
Everything was fine until September when things started slowing down
and I began receiving Low Memory warnings. So I did a variation of this
tutorial and made September a separate sub-site. The main site links to
pages within the main document but links to the actual URL for the
September section. You can see the kitchen project website here:
www.gwpriester.com/kitchen/ Click on the August link, then in August
click the September link. You are going back and forth between two
sites. No more memory problems. Well, not web-related at any rate!





 WEBSITE AND WEBSITE GRAPHICS CREATED WITH XARA DESIGNER PRO 6
WEBSITE AND WEBSITE GRAPHICS CREATED WITH XARA DESIGNER PRO 6









 DOWNLOAD ZIPPED TUTORIAL
DOWNLOAD ZIPPED TUTORIAL
 Web Designer 6 and Designer Pro 6 are great for producing small to
medium sized websites. But if your website has a lot of photographs,
you may start seeing “Low on Memory” warnings. One reason for this is
even though Xara publishes optimized photos at the correct resolution
for your website, it retains the original high resolution photos in your
working document. So if you have imported a lot of high resolution
photos, your system resources can disappear pretty fast.
One solution is to make duplicate copies of your high resolution photos,
and save these in another directory, then select Optimize All JPEGs
from the Utilities menu. This option saves the photos only at the
published resolution and compression settings. But if you still have a
large file size and limited memory, consider doing this.
If your website has become too large to handle comfortably, if Xara has
slowed to a crawl, and/or if you’re getting low on memory warnings,
here’s a good work around.
Break your website into a series of smaller websites. If you do it right,
your visitor will never know that she or he is not on the same site. All
pages will look the same, and the links will transport your visitor
seamlessly to the specified pages.
The website illustrated above is a simplification but will give you the
basic idea. The site has a HOME page, plus ABOUT US, PRODUCTS,
SERVICES, and CONTACT US sections. But each of these sections is in
fact a separate website.
Each sub-site has its own index.html page and its own
index_html_files folder. And each sub-site resides in its own folder.
Create new folders in the root directory on your web host and give each
folder the appropriate name, for example, about_us, products, etc.
Publish each of your sub-sites to its own folder.
Web Designer 6 and Designer Pro 6 are great for producing small to
medium sized websites. But if your website has a lot of photographs,
you may start seeing “Low on Memory” warnings. One reason for this is
even though Xara publishes optimized photos at the correct resolution
for your website, it retains the original high resolution photos in your
working document. So if you have imported a lot of high resolution
photos, your system resources can disappear pretty fast.
One solution is to make duplicate copies of your high resolution photos,
and save these in another directory, then select Optimize All JPEGs
from the Utilities menu. This option saves the photos only at the
published resolution and compression settings. But if you still have a
large file size and limited memory, consider doing this.
If your website has become too large to handle comfortably, if Xara has
slowed to a crawl, and/or if you’re getting low on memory warnings,
here’s a good work around.
Break your website into a series of smaller websites. If you do it right,
your visitor will never know that she or he is not on the same site. All
pages will look the same, and the links will transport your visitor
seamlessly to the specified pages.
The website illustrated above is a simplification but will give you the
basic idea. The site has a HOME page, plus ABOUT US, PRODUCTS,
SERVICES, and CONTACT US sections. But each of these sections is in
fact a separate website.
Each sub-site has its own index.html page and its own
index_html_files folder. And each sub-site resides in its own folder.
Create new folders in the root directory on your web host and give each
folder the appropriate name, for example, about_us, products, etc.
Publish each of your sub-sites to its own folder.
 The above example shows the Link URLs for each section. Assume that
your site is named mysite.com. The home page files are published to
the root directory. The ABOUT US files are published to the
mysite.com/about_us/ folder. The PRODUCTS files are published to the
mysite.com/products/ folder and so on. The buttons link to these URLs.
The above example shows the Link URLs for each section. Assume that
your site is named mysite.com. The home page files are published to
the root directory. The ABOUT US files are published to the
mysite.com/about_us/ folder. The PRODUCTS files are published to the
mysite.com/products/ folder and so on. The buttons link to these URLs.
 Instead of linking your navigation buttons to the contact us page in your
document you link to the actual web address. In the case of the example
shown above, mysite.com/contact_us/
Instead of linking your navigation buttons to the contact us page in your
document you link to the actual web address. In the case of the example
shown above, mysite.com/contact_us/
 The example above shows the Navigation Bar Properties dialog with
the URL links for each button.
To set up this navigation bar, press Add to add a new button, give the
button the appropriate name, ABOUT US for example, then double click
in the URL column to add the appropriate external link.
Remember to always press Apply after adding each URL in the Web
Properties dialog (shown in the previous example).
OK. So what do you do if your current website is just too unwieldy? Save
your current document (File > Save As...) with a different name for
each of your sub sites. Then remove all but the appropriate section for
each document. For example, for the About Us document, remove every
page except the pages that belong to the About Us section. Re-save the
document with just the pages appropriate to that section. Publish this
section to your about_us folder on your web host’s server. Name your
document, index.html. The web browser looks in the about_us folder
for an index.html or index.htm file and loads it automatically. The
home page in each sub-folder will be named index.html or index.htm.
And each sub-folder will have its own index_html_files folder.
That’s it.
I have been keeping a photo blog of our kitchen remodel project. The
project started in April and I have added new pages for each month.
And I try to add a few pop up photos each day to chronicle the
progress.
Everything was fine until September when things started slowing down
and I began receiving Low Memory warnings. So I did a variation of this
tutorial and made September a separate sub-site. The main site links to
pages within the main document but links to the actual URL for the
September section. You can see the kitchen project website here:
www.gwpriester.com/kitchen/ Click on the August link, then in August
click the September link. You are going back and forth between two
sites. No more memory problems. Well, not web-related at any rate!
The example above shows the Navigation Bar Properties dialog with
the URL links for each button.
To set up this navigation bar, press Add to add a new button, give the
button the appropriate name, ABOUT US for example, then double click
in the URL column to add the appropriate external link.
Remember to always press Apply after adding each URL in the Web
Properties dialog (shown in the previous example).
OK. So what do you do if your current website is just too unwieldy? Save
your current document (File > Save As...) with a different name for
each of your sub sites. Then remove all but the appropriate section for
each document. For example, for the About Us document, remove every
page except the pages that belong to the About Us section. Re-save the
document with just the pages appropriate to that section. Publish this
section to your about_us folder on your web host’s server. Name your
document, index.html. The web browser looks in the about_us folder
for an index.html or index.htm file and loads it automatically. The
home page in each sub-folder will be named index.html or index.htm.
And each sub-folder will have its own index_html_files folder.
That’s it.
I have been keeping a photo blog of our kitchen remodel project. The
project started in April and I have added new pages for each month.
And I try to add a few pop up photos each day to chronicle the
progress.
Everything was fine until September when things started slowing down
and I began receiving Low Memory warnings. So I did a variation of this
tutorial and made September a separate sub-site. The main site links to
pages within the main document but links to the actual URL for the
September section. You can see the kitchen project website here:
www.gwpriester.com/kitchen/ Click on the August link, then in August
click the September link. You are going back and forth between two
sites. No more memory problems. Well, not web-related at any rate!