|
|
|
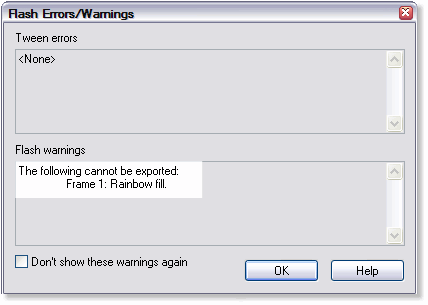
Flash does not support multicolor gradient fills such as Xara's Alt Rainbow Fill Effect as the error message above warns. If this is the case, then how did I achieve the animated rainbow fill in the Xara Xone X logo that you see on the home page? Pay close attention and I'll explain.
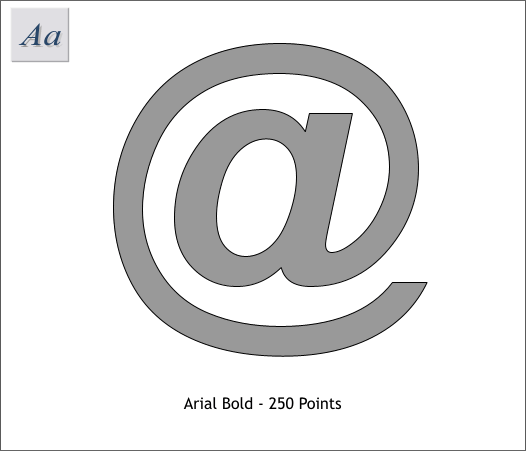
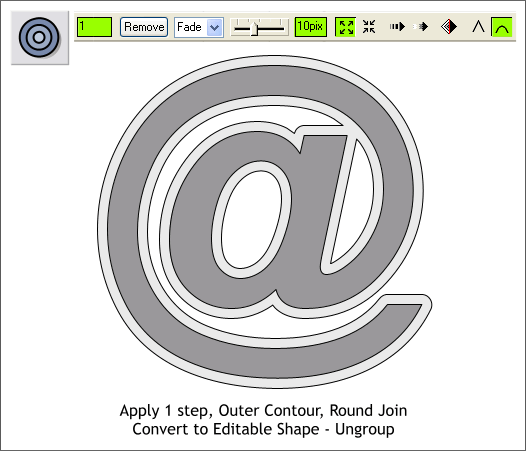
First, create a large symbol or letter such as the Arial Bold ampersand shown above. The font and size are not really important. I have added an outline for the next step.
Select the ampersand with the Contour Tool (Ctrl F7), add a 1-step Outer Contour, size about 10 pixels or whatever looks right, and press the Round Join option icon (the upside down U shape). With the contour selected, choose Convert to Editable Shape (Arrange menu), set the outlines to none, then Ungroup (Ctrl u).
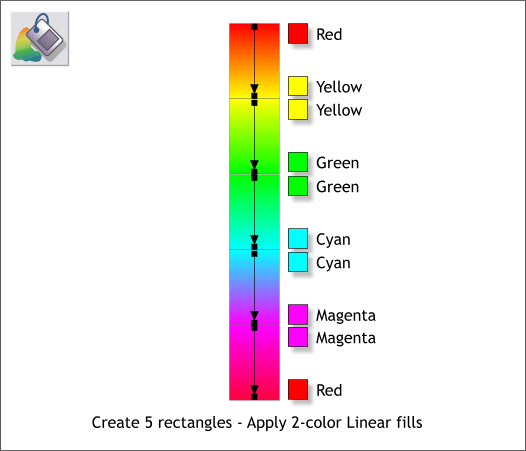
Create 5 vertical rectangles and apply five 2-color Linear fills using the colors shown above for each fill. The intuitive way to apply a Linear fill is select the Fill Tool (F5 ), click the top or bottom of the rectangle to select it, hold down the Ctrl key, and drag in a vertical direction. You can adjust the fill path arrows by dragging the control handle on either end. We have now created what is in effect a Rainbow fill. We just did it in 5 parts.
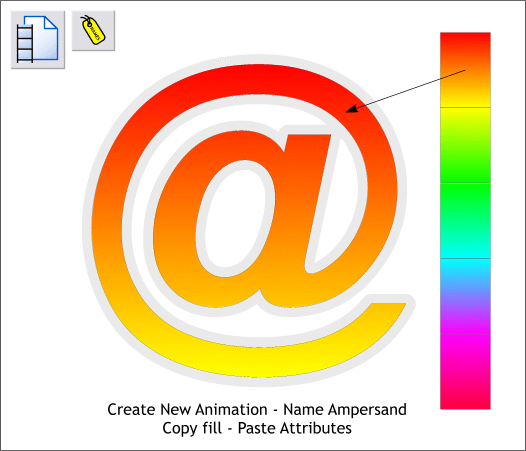
Create a New Animation (File > New... Animation. Copy and paste the ampersand and the five linear fills to the new animation. Make sure the fills do not have an outline. I have used an outline here only to distinguish one from the other. Select the inside part of the ampersand then click the New Name yellow tag icon on the Infobar. Give the ampersand a name, such as Ampersand and press OK. Animated Flash objects in Xtreme Pro must have a name in order to "tween" one object to the next. Tween is short for in between and refers to a process whereby intermediate animation steps are automatically created from one object to the next. Copy the first filled rectangle to the clipboard (Ctrl c or Edit > Copy). Select the inside ampersand, the one you just named, and Edit > Paste Attributes or keyboard shortcut Shift Ctrl a. This copies the fill to the ampersand.
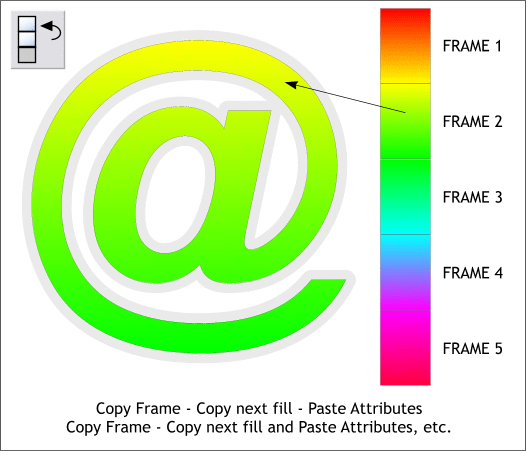
Click the Copy Frame icon on the Infobar (shown above left). This creates a new frame that has all the objects from the previous frame. Copy the second fill then paste attributes to the ampersand. Repeat this step to add 3 more frames with 3 new fills.
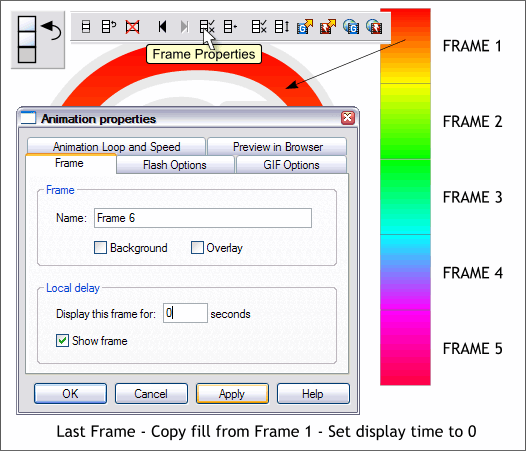
Finally, copy the last frame. Copy and apply the first frame fill. Press Frame Properties and set the display time for this frame to 0. This creates a smooth transition back to frame 1. When you have copied and pasted all the fills, delete the rectangles. Use the Last Frame icon (the 3) to go back frame by frame and delete the rest of the rectangles.
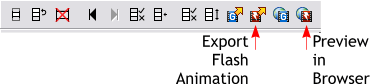
Press the Preview Flash Animation in Browser icon to preview your animation. When you are happy with the results, press the Export Flash Animation icon. In the Export Options dialog, press Options and then click the Animation Loop and Speed tab. You can determine the number of times that the animation plays (loops) or you can check Loop Continuously which will cause the animation to repeat over and over. FINAL NOTE: In the Animation Properties dialog, you can change the Display Each Frame For: time to 1.5 Seconds to make a slower animation. This can be more or less depending how fast you want the colors to cycle. If you make this change, however, you will need to go back to Frame Properties for the last frame and reset the display time to 0 Seconds. Press OK to close the options dialog then press Save to save your animation.
Your finished animation should look like this. (File size 3K!) I can already anticipate one of you clever readers sending a response like, Why not just have a different solid color for each frame, that would do the same thing, no? No, it would not. I wanted my colors to appear to be moving vertically through the ampersand. But thanks for asking.
|
|||
|
|