|
Now we will make the buttons. These buttons can be as complex or as simple as you wish. We’ll keep them easy for this tutorials, though I want to have the button made of two shapes
just to show that it can be done.

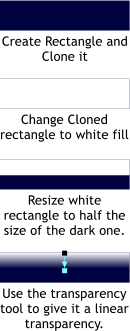
Using the Rectangle Tool (M), create a rectangle that is 130pix wide by 30pix high and has no outline. This is just a starting size to show what it looks like
at full size and we will resize it later. Fill the shape with the darkest of your Theme Color shades. With the rectangle selected press Ctrl k To clone the
shape. You now have two rectangles that are exactly the same on top of one another. Change the top rectangle to a white fill. Grab the bottom center
resize handle and slide it up until the white rectangle covers about half of the dark blue rectangle.
Select the Transparency Tool (F6) and (with the white rectangle still selected, click at the top of it and drag down to the bottom of the white rectangle to create a
Linear transparency.

This will be the background for the Mouse Off button. Marquee select both rectangles and press Ctrl g to group the rectangles.
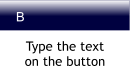
Select the Text Tool (T) from the tool bar and click on the left side of the button background. This doesn’t have to be exact and we will align it later.
Leave it on the default Arial 13pix setting and change the fill color to white. Now type B on the button as shown above.

With the text still selected, click the Center Justify icon. The will automatically center the text on each new button.

As you can see there is a lot of leftover space on the button and there is more space on one side than the other. This is important because after you
make the button stretchy, the margins you leave outside of the text are going to be the margins that will always exist outside of the text no matter how long
or short the button is. For this reason we need to resize the button by moving the sides in and leaving approximately the same amount of space on both
sides. This will be the minimum size of the button, which is why we only use one letter.
Center the B on the resized rectangles.
|