|
Open a new page of any size and make sure that you are on the Layer 1 (the mouse off layer).

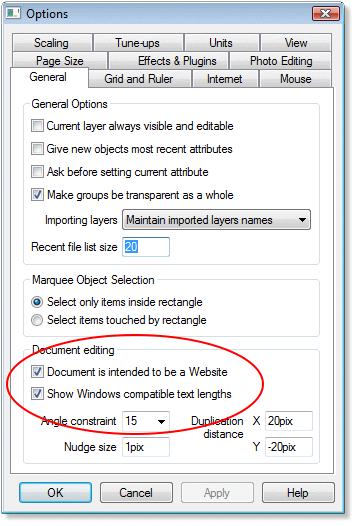
Xtreme 5 has two new General Options (Utilities > Options... > General)
that are very useful in creating a new website. They are shown circled in red above and effect the way text is created to make it more compatible with various web browsers.
One of the first things I do when creating a new design is to define my colors. One of the easiest ways of doing this is to take any 5 shades of a single color
from the color bar and assign them to 5 boxes. In this case I chose the blue shades.

Chose the middle shade of blue and click on the Color Editor (Ctrl e). Make sure that you have HSV Color Model selected. Click on the Named Color
(yellow name tag) icon and name this color Theme Color, and click the Create button.

Notice: I only used two of these named colors for this button, but it is nice to have the others to use in the design of your website. If you are
building a website, you can incorporate all of these colors and still edit them all as described here.
With the Color Editor still open click on the darkest color and click the Named Color yellow tag icon again. When the dialog box opens click the check mark next to Make the color a shade of
and select Theme Color in the drop down box (if it isn’t already selected). Change the name to Shade -2 of Theme Color and click the Create
button. Repeat these steps for the next brighter color and rename it to Shade -1 of Theme Color. Skip the middle color because it already has a name. Then repeat the steps again for Shade +1 of
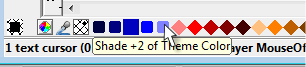
Theme Color and Shade +2 of Theme Color getting brighter respectively. The new named colors will appear on the Color Line (the screen palette) as shown below.

I like to do this because if you create a design that you like, you can easily reuse it and match colors with another site with a click and drag of the color
slider. You should see 5 new colors in your color line now. One large square (the Theme Color) and 4 smaller rounded corner squares (the various shades of the Theme Color). If you right click on the
Theme Color and select Edit, you will have the ability to slide the Hue color slider (below the large square of color) to different colors. Give that a try and watch the shade colors
change. Then click undo to go back to the blue if you wish.
|