|
The Xara Xone Workbook - The best, easy and fun Xara X tutorials |
|
|
|
THE XARA CONFERENCES | XARA.COM | XARA ONLINE | GRAPHICS.COM TOP SITES | ALL WORKBOOKS |
|
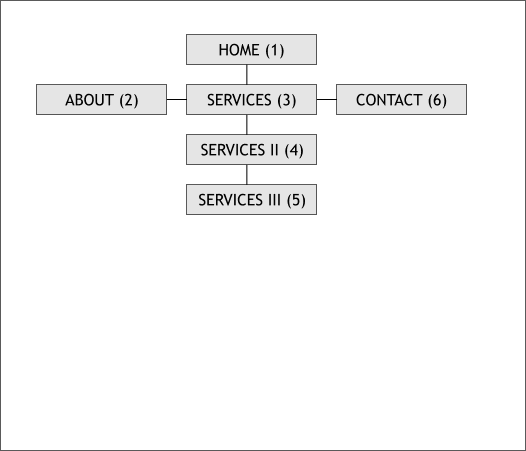
Shown above is a site diagram showing the individual pages for the site we will create in this tutorial. In parentheses are numbers. These numbers are important for we will use them to link our menu buttons to the pages. A site diagram is useful in visualizing your website and organizing your content..
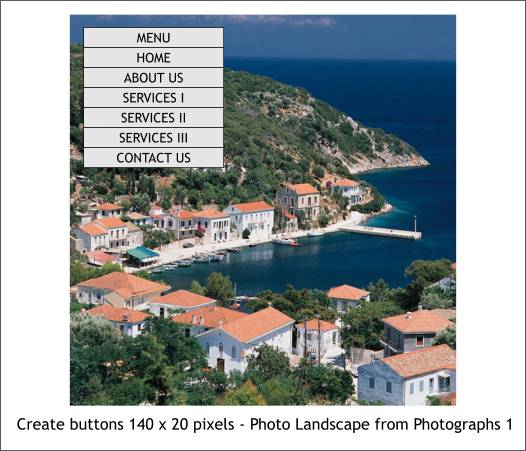
Our menu will appear over a photograph. Our drop down buttons will give the impression of being translucent (semi-transparent). In reality, Xtreme 4.0 create a bitmap of of the transparent button, but nobody needs to know, eh? Create 7 evenly spaced, stacked rectangles to the size shown. Center the text shown above (10pt Trebuchet MS - Arial or Verdana will work just as well). Group each rectangle and its accompanying text. TIP: In the Page Options (right click on the page) set your Units to Pixels, your Color Units to 0-255, set your Grid and Ruler Major Spacing to 100 and the number of Subdivisions to 10. Enable Snap to Grid and your rectangles will snap to the correct even pixel amounts and the spacing will be exact. You can use any photo for the background. I have used a photo from the Xtreme Clipart Gallery, "Landscape", from the Photographs 1 folder. Obviously you can use any photo you want. A photo like the one above will work best when we apply the transparency.
|
||||||
|
|
||||||