|
|
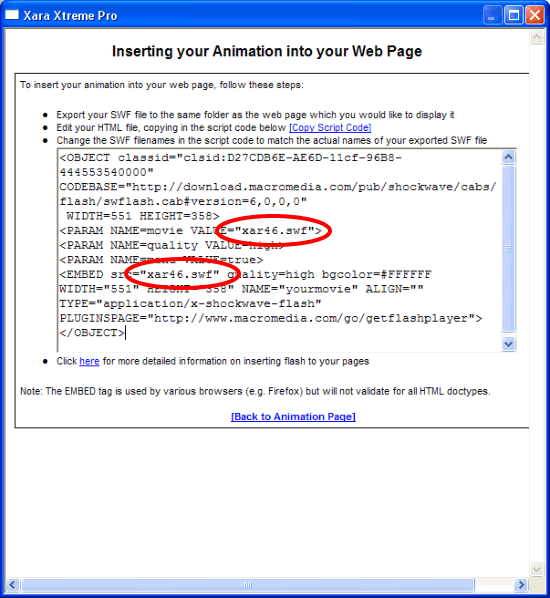
5. Copy the text presented and paste into notepad. Change the references of the temporary .xar file names to the name of the .xar file you were just working on, i.e. change "xar46.swf" to "Levels Example 0.swf".
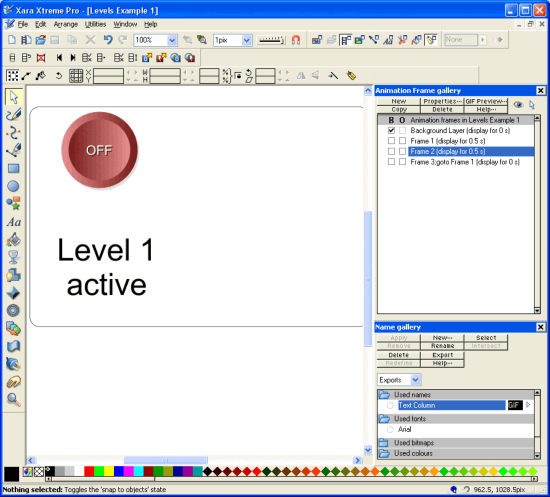
6. Save this as an .HTML file instead of a .txt file. 7. Open this in a browser (drag and drop) and your animation will show. Only the "Show no levels" button works at the moment because the other Flash files aren't yet made, so let's now make them. 9. The level 1 Flash file will just be a background object the same size as the level 0 background object (to ensure correct aligning), and an animating piece of text showing that level 1 is active. A new button will also cover the old one, and when this button is pressed, it will turn off the Flash file. 9. First create the objects required on the level 1 Xara file (saving it with a new name). It is recommended that you copy the needed objects from the level 0 Xara file to ensure things match up. Remember that this level will be on top of the base level Flash file and will cover anything on that original level. Hence the background is transparent.
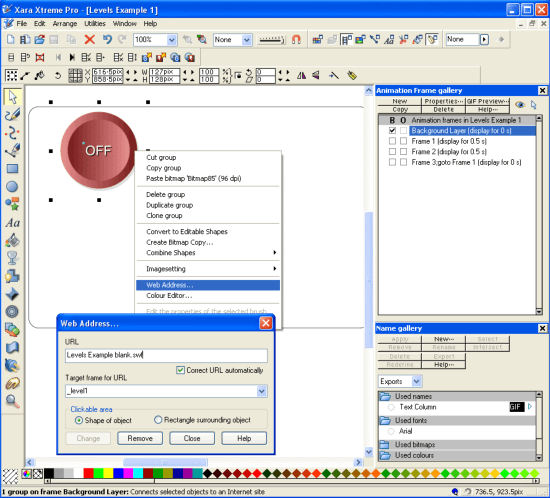
10. To have the layer turn off when the button is pressed is made easy by Xara. Simply right click the new button and select web address again. Change the URL to be a non-existent Flash file name, e.g. "Levels Example blank.swf" or just "blank.swf" etc., and the target frame for URL should be set to _levelX where X here should be the same level we're on, i.e. level1. In the completed Flash file, clicking on this button turns off the level.
11. Export the Flash file as "Levels Example 1.swf" and this completes the first Flash file we need. If you refresh the browser that you loaded the html file into, you'll now see that the first button works. 12. Simply repeat steps 9-11 to create the second Flash file, and ensure all files are saved and exported. 13. Refreshing the browser should now yield a completed multi-Flash-file Flash animation with working buttons. Any of the files called from the main one can easily be edited on their own. This is a powerful way of producing complex animations with effects that could not be achieved by just using a single Flash file. —Xhris If you have any comments or questions, please use the feedback form on the next page to send them to me. |
|
|