 |
 |
 |
 |
 |
 |
 |
 |
Without a Trace
From time to time, Xara's lamentable Bitmap Tracer
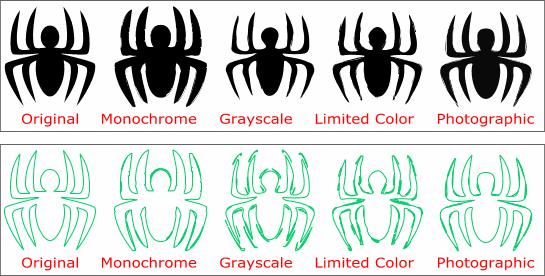
function gets mentioned, usually followed by a string of expletives. To be honest, I never use the Bitmap Tracer and here is a graphic example why not:
The two illustrations shown above are the result of tracing the spider symbol on the far left using the defaults for the different methods shown in red text. The top row are the images with a solid fill and no outline while the bottom row reflect the outlines only. Not a pretty sight! I'm hopeful that this may improve in version 3, but I'm not real confident that it will improve as the trace function is not directly related to web graphics, the direction Xara 3 appears to be heading. Here's my alternative.
Making a Vector Copy of a Logo
 You can use Xara's drawing and
editing tools to recreate the logo. We'll use the spider (a Webdings symbol) to represent a logo. Here's how to create a vector image from a bitmap logo or symbol.
You can use Xara's drawing and
editing tools to recreate the logo. We'll use the spider (a Webdings symbol) to represent a logo. Here's how to create a vector image from a bitmap logo or symbol.
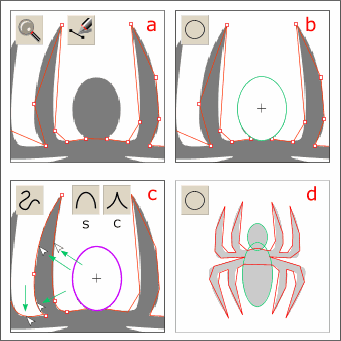
a) Import the bitmap into Xara. Use the Zoom Tool to zoom in very close. Using the Pen Tool, click a series of straight line segments as shown. Place the nodes at the start and finish of a curve. It's easier to add additional nodes later, as needed, than to remove them.
b) Using the Ellipse Tool , construct an ellipse for the head (shown in green).
c) With the outline (red) selected, select the Shape Editor Tool and drag on the line segments gently pulling them into shape. Xara has two kinds of nodes; (indicated here with the small red- outlined boxes) Smooth and Cusp. Smooth nodes appear along arcs and Cusps appear in v-shaped areas. You can select a node and change the type by either clicking one of the node icons on the Infobar, or with the node selected, pressing s (smooth) or c (Cusp). (This only works once however for some odd reason).
d ) Add another ellipse for the body. You could add line segments for the ellipses as well, but why reinvent the wheel? If there's a tool to produce the shape, use it!
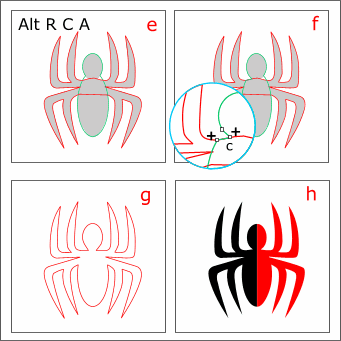
 e) Select the two ellipses and Combine Shapes > Add Shapes (Arrange) Edit all the line segments
until the leg outlines matche the bitmap. (Atl r c a is a keyboard shortcut)
e) Select the two ellipses and Combine Shapes > Add Shapes (Arrange) Edit all the line segments
until the leg outlines matche the bitmap. (Atl r c a is a keyboard shortcut)
f ) Select the combined head and body. Using the Shape Editor Tool, add two nodes, one where the outline currently crosses the shoulder (do spiders have shoulders?) and the other where the cusp of the head and shoulders will be. You add nodes to a line segment simply by clicking at the place you want the node to be with the Shape Editor Tool. Drag the new line segments in to conform the head and shoulders to the bitmap.
g) The final outline.
h ) The spider symbol on the left (black) and the vector spider on the right (red). Unlike a bitmap, the vector image can be scaled up and down with no loss of sharpness or quality.