|
Sometimes users ask questions just to ask a question. Not necessarily because they really have a need for what it is they are asking about, but just because they feel an overwhelming
need to appear curious. Or at least that is my take.
Recently a new member of the TalkGraphics forums asked if it was possible to have an animation inside a photograph (see what I mean?).
In the past, I would have have advised creating a sliced image and replacing one of the slices with the animation. You could also create an animation and use the photo as a Background
object. But now the process is a whole lot easier as your editor (me) shall demonstrate.

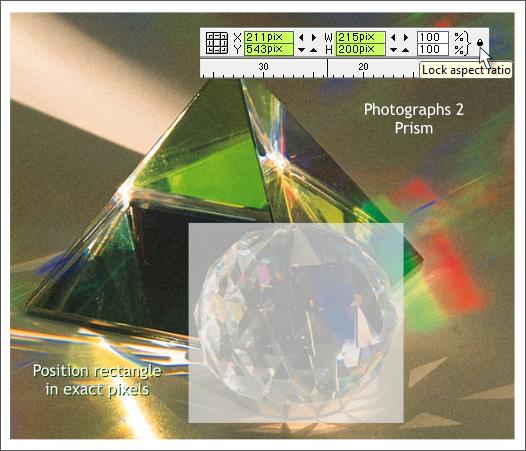
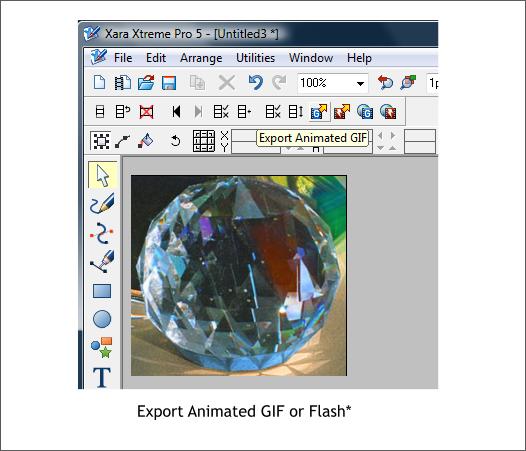
For this exercise we will animate part of the photo shown above which is titled Prism and is located in the Designs Gallery (Shift F10) in the Photographs 2 folder.
Resize the image to 215 pixels wide and 200 pixels tall. Disable Lock Aspect Ratio (the black padlock icon will be in the up position). This allows you to
resize the height and width for a selection separately.
Draw a rectangle over the facetted crystal sphere. Make sure the rectangle is in even pixel amounts (215 as opposed to 215.3pix, etc.) and make sure the X and Y
positioning are in even, not fractional pixel amounts. This is very important because if either of these settings is a fractional amount, the
animation will have a thin and annoying outline around it. The size and position is not as important because these settings will change depending on where you place the photo on the page.
It will help to add some transparency to the rectangle and to change the fill to white so you can see the sphere beneath it.

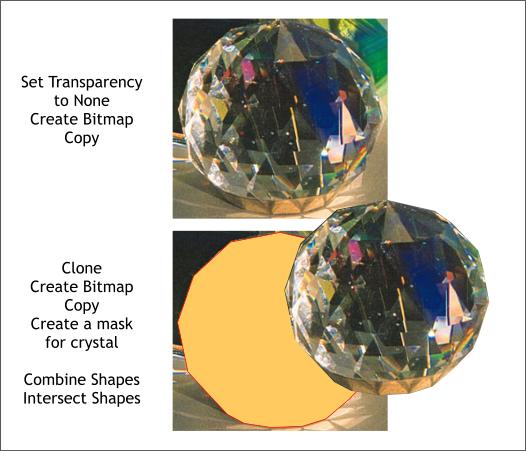
Set the transparency to 100% but do not deselect the rectangle.
From the Arrange menu, select Create Bitmap Copy.
Use the True Color option. Press Create. Move the bitmap to one side for a moment and select the rectangle (you may need to change the View Quality setting to Outline
for a moment to select the rectangle). Set the Transparency to None (0%).
Clone the bitmap of the crystal sphere (Ctrl k). Select the Shape Editor Tool (F4) and click a series of anchor points on the facets. Click the last point on
top of the first to create a closed path, shown above in deep yellow. Select the clone and the shape and from the Arrange menu select Combine Shapes > Intersect Shapes or press Ctrl 3
. I have moved the intersected shape off to the right so you can see the results. But you should leave the intersected shape exactly where it is.

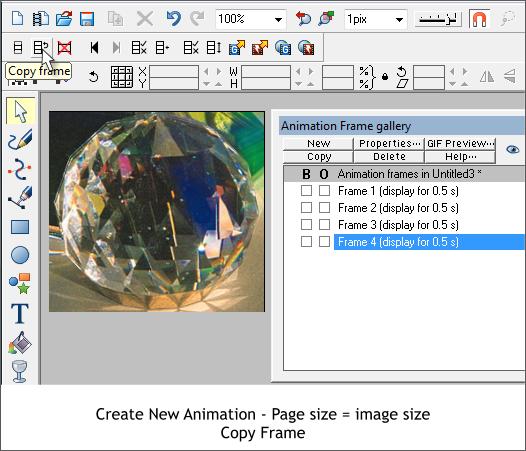
Copy the small photo and the intersected shape to the clipboard (Ctrl c). Open an New Animation window (File > New > Animation) and paste the two shapes onto the page.
Right click on the page and change the animation page size to the size of the rectangular bitmap.
Center the rectangular photo on the resized page and then center the intersected crystal shape over the crystal shape in the rectangular photo.
Press the Copy Frame button (shown above) three times to create three new frames with the same objects in each frame.

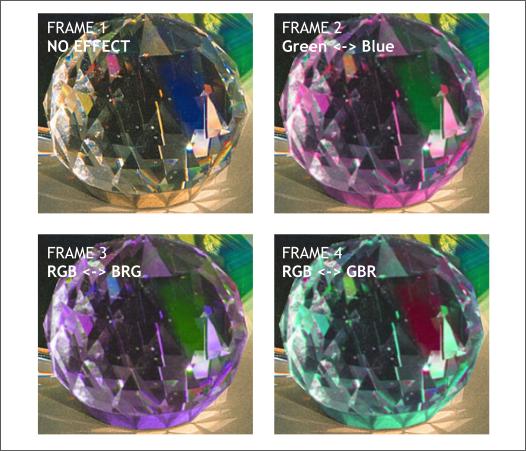
We could do any number of things to the intersected shape. But for this exercise we will just alter the colors.
In the Frame Gallery (Shift F12) select Frame 2.
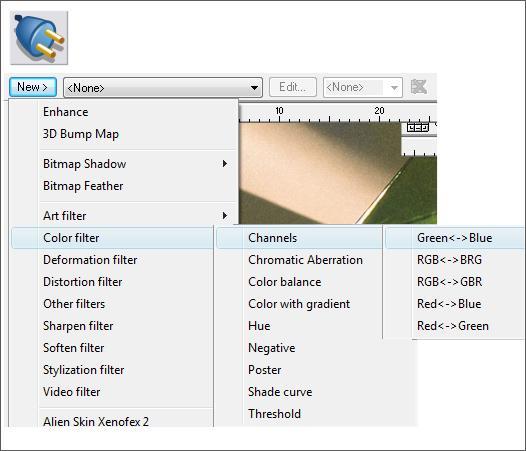
Select the intersected shape. Switch to the Live Effects Tool (Ctrl F5). Click the New > button and select Color Filter > Channels > Green <-> Blue.

Make the Color Filter settings shown above to the intersected spheres on frames 2, 3, and 4.

Export your file as an Animated GIF. If your animation is better suited to Flash then use that option. But this animation works better as a GIF. Export
the animation to your desktop where you can find it easily.

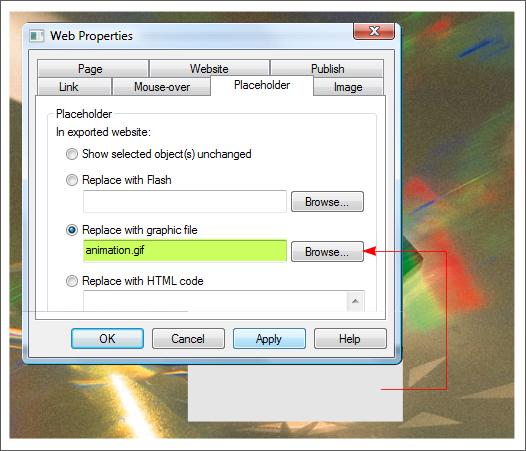
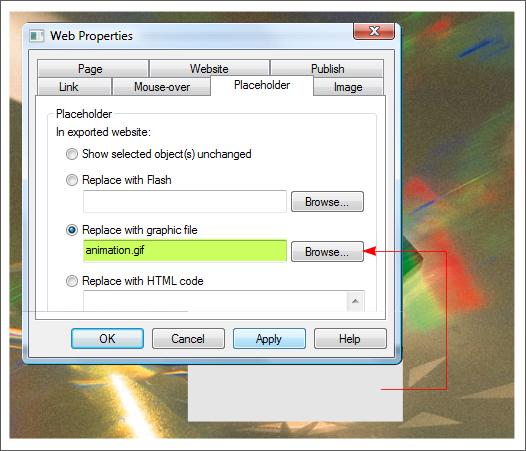
Return to your original photo with the rectangle covering the crystal sphere. Select the rectangle carefully (you do not want to move it) then open the Web Properties dialog (Shift Ctrl w).
In the Placeholder tabbed section, press the Replace with Graphic File Browse... button and locate your animated GIF. Select the GIF file and press Open. Click Apply and then click
OK to close the dialog.

Preview your animation. If you did everything right you should not be able to see the rectangle, just the animated sphere.
Click here to see if I did it correctly.
Obviously the animation could be any number of things including solid colored rectangles with text or anything else you care to place there. I just though it would be amusing to animate just a part of the photo.
Any more questions?
|