|
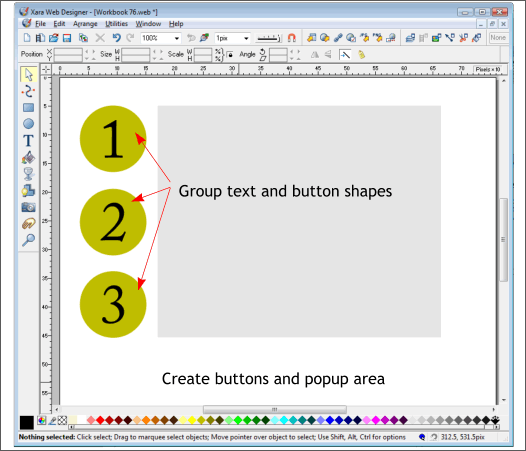
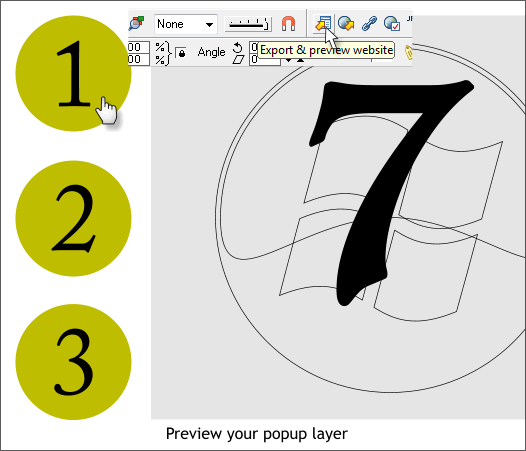
Popups are fun and easy. Trust me. I’m your editor and I don’t exaggerate. In a nutshell, you create a trigger object (in this example, the three green numbered circles), and then the object that will
appear when the visitor mouses over or presses the trigger object.

Create three circular buttons with numbers just as I have done in the example above. Group each circle and its number.
Create a separate pop up area shown above in gray. The actual area does not require a color. The pop up objects will be placed on individual named layers
that will appear over this area. Or any other area you want. The possibilities are endless!

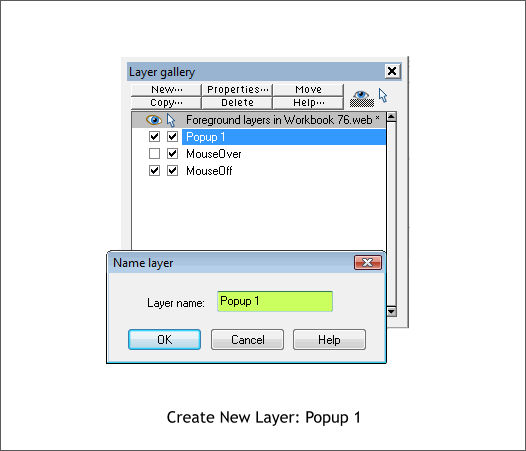
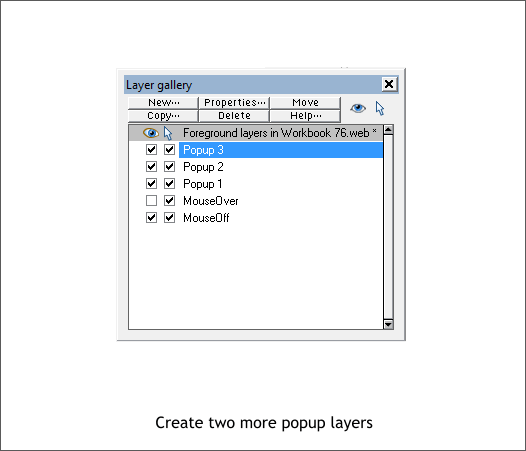
In the Layer Gallery (F10), create a new layer called Popup 1.

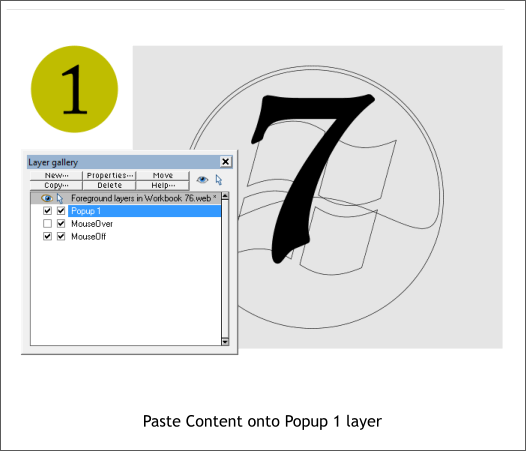
Select this new layer and Paste (Ctrl v) your content onto this layer.

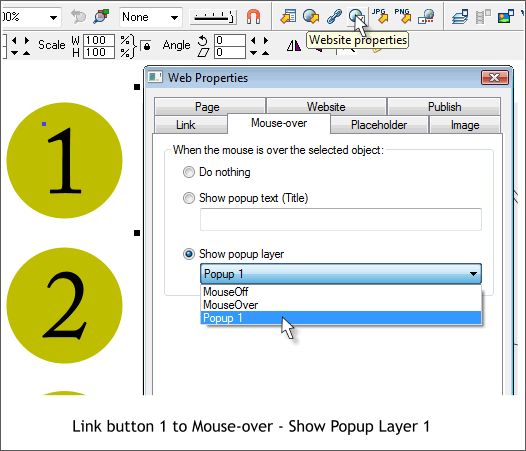
Select button group 1 (did I mention to group the text and the circle?).
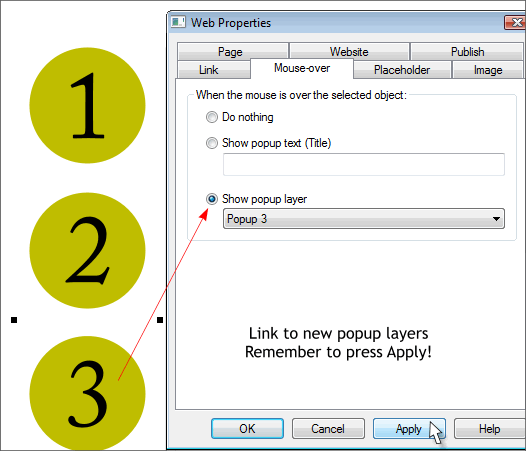
Click Website Properties and go to the Mouse-over tabbed section.
Select Popup 1 from the Show Popup Layer drop down list. PRESS APPLY!

Press Export and Preview Website to see your first pop up in action.

Create two new layers for Popup 2 and Popup 3. Add your content to these layers and link buttons 2 and 3 to the new layers.

It’s as simple as that. Press here to see the popups work.
|