|
While the focus of this Workbook is on the new Xara Web Designer, this article applies to both Web Designer and Xara Xtreme. As the “new and improved” color palette is a bit short
in the color variation department, we need to address the creation of new “Named” colors. Named colors appear on the screen palette and can be applied to selected objects. And as we shall see, also
the page background.

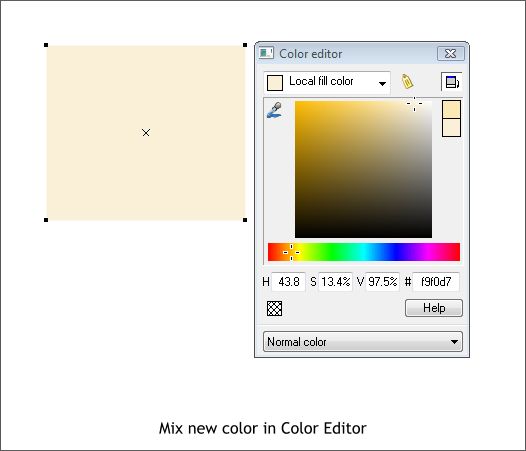
Draw a rectangle, the size is not important. Open the Color Editor (Ctrl e) and mix a new color for your page background. Or if you have a graphic with a color you like, sample the color with the Color Picker (the eye dropper tool).
One notable difference in Web Designer is the Color Editor only has one color editing model, HSV (Hue Saturation and Value) as opposed to RGB and CMYK
color models in Xtreme. Yes, if you have mastered hexadecimal you can enter the value in the # text entry box, but for all intents and purposes it’s HSV.
And unlike Xtreme, you can only edit colors in Percent (%) as opposed to 0-255. Some might see this as a deliberate bias in color editing towards HSV,
but your editor (that’s me) is not going to go there. So just create a color by dragging the Hue slider over the rainbow to establish a hue, and then dragging the cross hair in the main Value and Saturation editing window, or by picking a
color with the Color Picker.

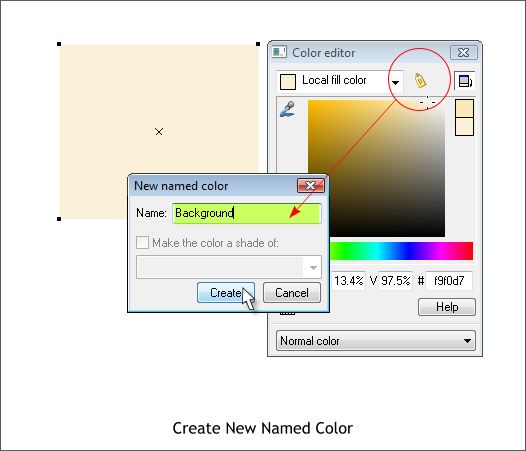
Press the yellow tag icon in the Color Editor (keyboard shortcut Ctrl e) to open the New Named Color dialog and give your color a unique name. I have
called my color “Background”. You can call your color anything you like.

Your new named color is added to the Color Line (the screen palette). If you let your cursor rest over the new color (or any of the colors) for a moment the name of the color will appear in a tool tip.
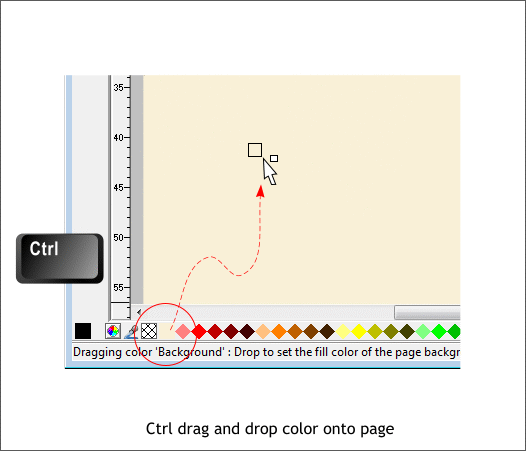
Hold down the Ctrl key and drag your new named color from the Color Line and drop it onto the page. And that is how you change the page background color. If the Color Line were not so parsimonious in color choices there would
be no need to create a new color. But I am not going to go there either.
TIP: You can return to the white background by either dropping a white color onto the page or by right clicking on the page and selecting Default Page Background
from the pop up menu. It’s six of one and a half dozen of the other.
The new background color will expand to fill the entire browser screen even though it just fills the page in Web Designer.

You can also apply a repeating tile background to your web page and like the background color, the tile will repeat and fill the entire browser screen.
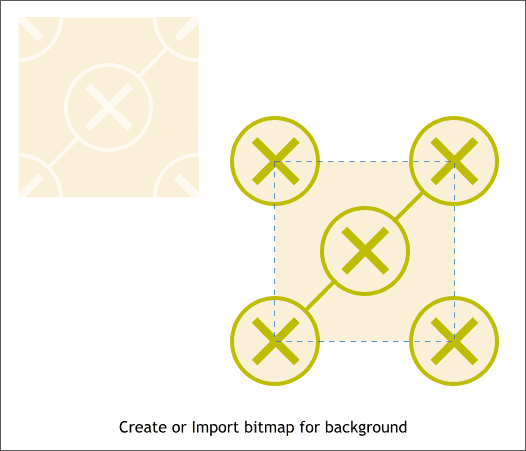
The illustration above shows how to create a simple repeating pattern. The Xs are centered over each corner and each represents 1/4 of the overall pattern. The same holds true for the circles on the corners.
With the rectangle or square in back of the other pattern objects, select all the objects and Arrange > Apply ClipView or use the keyboard shortcut Q.
NOTE: I used light green outlines in the example on the right to make the overlaps easier to see. In my actual tile shown top left, I used a lighter version of the tan color.

Select the ClipView and press the Export Selection as PNG icon. Use the 16 Colors Color Depth option. Export the bitmap to the desktop as we are just
going to bring it right back into Web Designer. In their attempt to make Web Designer “easier” for new users, Xara has made some thing a lot more difficult.
Eliminating the ability to create a bitmap in Web Designer is a good example. But am I going to go there? Not today, thank you.
Drag and drop the bitmap from the desktop and drop it back onto the page. Or Import the image (File > Import). Once the background is safely back in Web
Designer you can delete it. A copy has automatically been placed in the Bitmap Gallery.

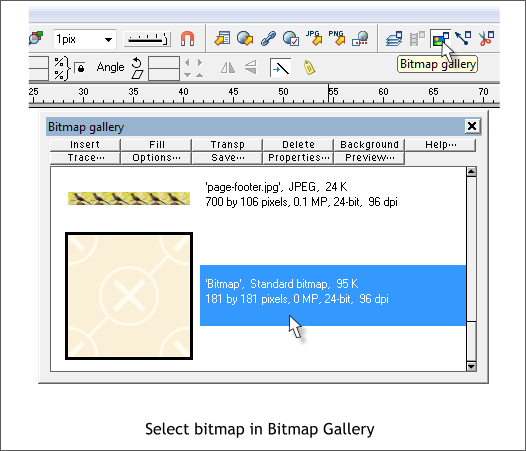
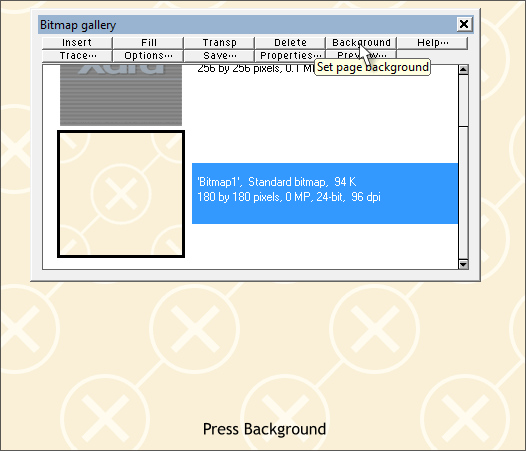
Click on the Bitmap Gallery icon. In the Bitmap Gallery, select the background image and press the Background button.

And as you can see under the Bitmap Gallery, the image repeats ad infinitum. And forever too.
And that’s it. Remember you can return to the white page background by right clicking on the page.
TIP: You can have both a white or solid colored page background and a repeating texture background that fills the rest of the browser. How?
Simple, apply the tiled background to the page as we have just described, and create a rectangle the size of the page (or smaller) on the page and add your page content to the rectangle. If you need some
of the background at the top of the page add a rectangle at the top of the page that contains the background texture.
|