
 WEBSITE AND WEBSITE GRAPHICS CREATED WITH XARA XTREME PRO
H 1 2 3 4 Download Zipped Tutorial
WEBSITE AND WEBSITE GRAPHICS CREATED WITH XARA XTREME PRO
H 1 2 3 4 Download Zipped Tutorial

 The only thing that did not download load is the background pattern.
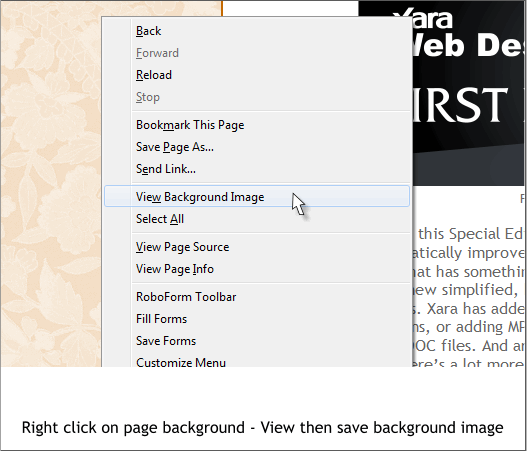
You can easily access this file in Firefox. Right click on the background
image and select View Background Image. The image opens in a new
window. Drag and drop it onto the Desktop. Hold down the Ctrl key and
drag the background image from the desktop and drop it onto the
pasteboard (the darker area outside the page).
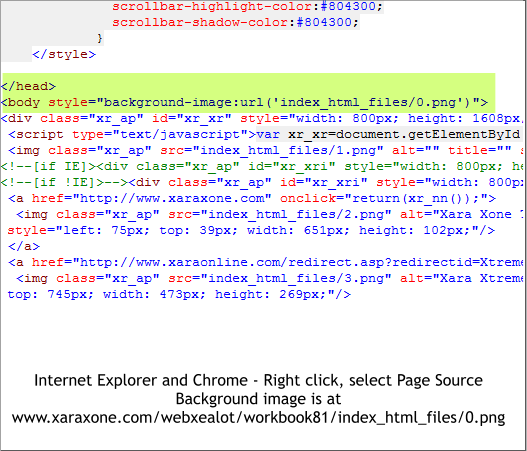
Internet Explorer and Google Chrome make it harder to get the image.
But in both browsers, right click on the background and select View
Source. The first entry after the </head> tag is body style equals=, the
link to the background image. So we see the background image is named
0.png and that the file is in the index_html_files folder. So key in
www.xaraxone.com/webxealot/workbook81/index_html_files/0.png in
the browser web address text entry box and press Enter.
The image appears in the browser from where you can drag and drop it
onto the Desktop then Ctrl drag and drop it onto the pasteboard.
Opera users: Right click on the background and select Copy to Clipboard
then Paste the image into Web Designer or Xtreme.
NOTE: Web Designer and Xtreme disregard the actual image name
and assign a number to each image instead. The order of the
images in the HTML file is not easy to decypher and does not
provide much information on how the images are used (mouse
down and mouse over buttons for example). For this reason alone
it makes sense to add an Alt tag to your images (Web Properties >
Image Properties) to make it easier to identify the image names in
the page source (HTML script).
The only thing that did not download load is the background pattern.
You can easily access this file in Firefox. Right click on the background
image and select View Background Image. The image opens in a new
window. Drag and drop it onto the Desktop. Hold down the Ctrl key and
drag the background image from the desktop and drop it onto the
pasteboard (the darker area outside the page).
Internet Explorer and Google Chrome make it harder to get the image.
But in both browsers, right click on the background and select View
Source. The first entry after the </head> tag is body style equals=, the
link to the background image. So we see the background image is named
0.png and that the file is in the index_html_files folder. So key in
www.xaraxone.com/webxealot/workbook81/index_html_files/0.png in
the browser web address text entry box and press Enter.
The image appears in the browser from where you can drag and drop it
onto the Desktop then Ctrl drag and drop it onto the pasteboard.
Opera users: Right click on the background and select Copy to Clipboard
then Paste the image into Web Designer or Xtreme.
NOTE: Web Designer and Xtreme disregard the actual image name
and assign a number to each image instead. The order of the
images in the HTML file is not easy to decypher and does not
provide much information on how the images are used (mouse
down and mouse over buttons for example). For this reason alone
it makes sense to add an Alt tag to your images (Web Properties >
Image Properties) to make it easier to identify the image names in
the page source (HTML script).
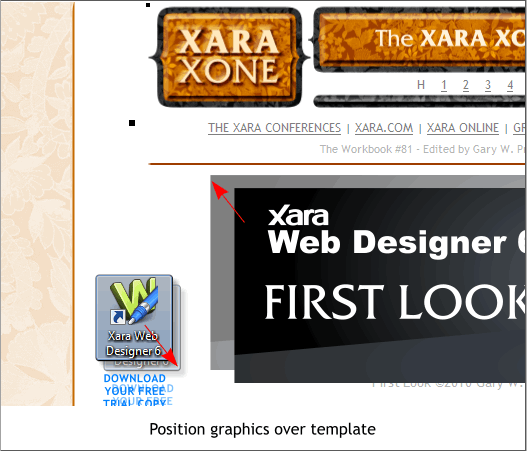
 Using the template image, position your downloaded images. Make sure
you are on the MouseOff or Layer 1 layer.
Using the template image, position your downloaded images. Make sure
you are on the MouseOff or Layer 1 layer.