|
Xara can create 8 and 256 color GIF files with one color designated as transparent. Xara can also create a PNG
file with Alpha channel transparency, which is 24 bits of color information (16.7 million colors) and 8 bits of transparency information, for a grand total of 32 bits.
We'll look first at creating a GIF image with a transparent background and then we'll look at creating a PNG image with Alpha channel transparency.
One of the most frequently asked questions by new Xara users is "Why do my GIF images have a white fringe around the image when I place them over a dark
background?"
To answer this question, we need to examine how Xara anti-aliases (smoothes) the image. Xara is unique among vector applications in that it uses the non-selected
color behind an image to blend the image to when you export a GIF or 8-bit PNG file with transparent background.
 When you export a GIF
or 8-bit PNG with a transparent background, it is important to place the objects to be exported over a background that is the same color, or a similar color to the background color or
background pattern of your Web page as you can see in the example on the left. The text (magnified 400% on top) was exported over a white page with the Transparent Background option
selected, then imported into Xara and placed over the graduated background. As the color behind the text gets darker, the fringe becomes more apparent. As the color gets lighter, and closer to the
color the text was originally Anti-aliased to, the fringe disappears and the text looks sharper. When you export a GIF
or 8-bit PNG with a transparent background, it is important to place the objects to be exported over a background that is the same color, or a similar color to the background color or
background pattern of your Web page as you can see in the example on the left. The text (magnified 400% on top) was exported over a white page with the Transparent Background option
selected, then imported into Xara and placed over the graduated background. As the color behind the text gets darker, the fringe becomes more apparent. As the color gets lighter, and closer to the
color the text was originally Anti-aliased to, the fringe disappears and the text looks sharper.
 In this example the white
text was exported over a deep red background, imported, and a duplicate enlarged 400% and placed over the same background. The same sized text has also been placed over the background. In this case as
the background gets darker, the text looks cleaner. In this example the white
text was exported over a deep red background, imported, and a duplicate enlarged 400% and placed over the same background. The same sized text has also been placed over the background. In this case as
the background gets darker, the text looks cleaner.
TIP: Notice how the middle line of text looks bolder and whiter than the
text on the bottom? The line of text in the middle was duplicated directly on top (Ctrl K). Why this works is a bit of a mystery but it does
work and produces cleaner, brighter looking text. Especially at this small size. I suspect this reduces some of Xara's Anti-aliasing at small sizes.
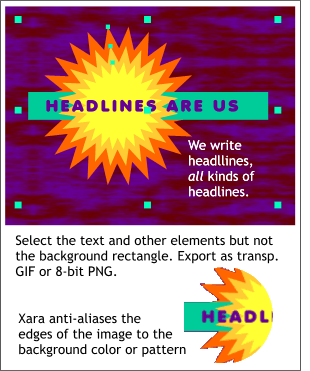
 NOTE: When you export your objects and/or text objects, place a rectangle behind your objects that is the same color as the background color of your Web page.
Do not select the rectangle. (You can also change the page color if you wish by holding down the Ctrl key and dragging a color from the screen palette onto the screen). Xara will
anti-alias to the page background or the non-selected colored rectangle behind the objects. NOTE: When you export your objects and/or text objects, place a rectangle behind your objects that is the same color as the background color of your Web page.
Do not select the rectangle. (You can also change the page color if you wish by holding down the Ctrl key and dragging a color from the screen palette onto the screen). Xara will
anti-alias to the page background or the non-selected colored rectangle behind the objects.
TIP: If your Web site has a textured background, you can
import the background tile image into Xara, open the Bitmap Gallery, select the tiling bitmap image, then press Background. This fills your page with the tiling background. You can place your
images to be exported over this background and Xara will anti-alias to the background.
|

