|
 If we resize each image to 50% its
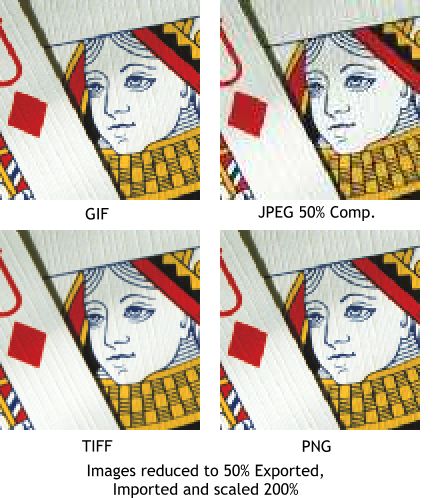
original size, export it, then import it and scale it 200% to the original size, we can see that the GIF and JPEG images did not make the transition very well, while the TIFF and PNG
images retained more detail. If we resize each image to 50% its
original size, export it, then import it and scale it 200% to the original size, we can see that the GIF and JPEG images did not make the transition very well, while the TIFF and PNG
images retained more detail.
The GIF file was exported at 256 colors with the Optimized palette option. The JPEG was exported with 50% compression. At 80-100% (no
compression) the loss of image quality is not as noticeable. The TIFF image was exported with no compression. The PNG was exported using 16.7 million colors.
All images were exported at 96 dpi, Windows screen resolution, and with Xara's anti-aliasing turned off (Normal View Quality). Exporting at
a higher dpi, depending upon the resolution of the original image, will retain more image information and allow for more scaling without noticeable degradation of the image.
NOTE: When you create a bitmap image in Xara (Arrange > Create
Bitmap Copy), according to Xara's Mark Goodall "...it is created in a simple internal uncompressed format (which is compressed, if memory serves, only on file save by the .xar file compressor, which is based
around the PNG compression algorithm, and when reloaded is uncompressed back to the simple format).
When exporting to the Web, what is the best file format to use? Well this depends on the subject matter. For images with flat areas of color,
text, and/or where transparency is requires, GIF or 256 color PNG works best, although many older browsers do not support PNG file format. For photographic images, JPEG
with 50-80% compression works best.
While the preceding copy is generally true, a picture is worth a thousand words, so 6 pictures are worth, let me see, multiply 6 times 0 carry the six...
 JPEG (14K) 50% Compression JPEG (14K) 50% Compression
While the photo looks great, and the file size is small, the text looks a bit mushy. Text and solid areas of color are the downfall of JPEG images.
|

