
|
Viewing the Animation
| |

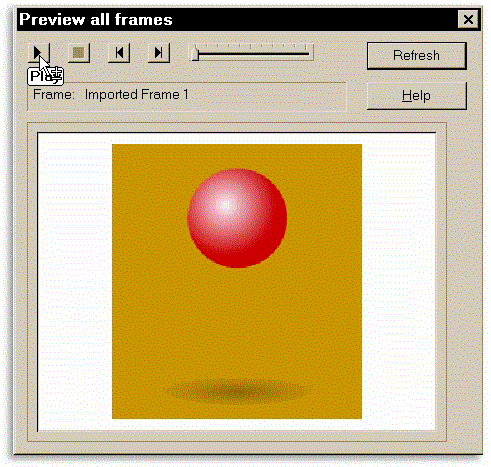
 Click the Preview All Frames icon on the Property Bar. This opens the Preview All Frames animation player (are we surprised?). If the animation is not already playing, click the Play button (as shown in the screen shot). The other buttons are Stop, Next Frame, and Previous Frame.
Click the Preview All Frames icon on the Property Bar. This opens the Preview All Frames animation player (are we surprised?). If the animation is not already playing, click the Play button (as shown in the screen shot). The other buttons are Stop, Next Frame, and Previous Frame.
| |

On the next page, we'll look at two variations of the animation. |
|
©1998 Gary W. Priester
This lesson may not be copied, altered, republished or distributed in any type of media without the express written permission of the author.